
넷플릭스 UX·UI 개선프로젝트는 총 4편의 글로 구성되어 있다.
넷플릭스 UX·UI 개선 프로젝트 ㅣ 01 유저리서치 수행계획서
넷플릭스 UX·UI 개선 프로젝트 ㅣ 02 유저리서치 결과보고서 (현재글)
1) 유저리서치 진행 후 인사이트 도출
① 5명의 지인에게 1:1 인터뷰와 UT를 진행했다. 대면으로 만나서 진행한 참가자에게는 진행하는 카페에서 커피를 사줬고, 온라인으로 진행한 참가자에게는 커피 기프티콘을 보내줬다ㅎ 바쁜 와중에도 소중한 시간을 내준 고마운 지인들에게 작지만 확실한 보상을 줬다. ② 1:1 인터뷰와 UT가 끝난 후에는 피곤했지만 시간이 지나서 기억이 희미해지기 전에 바로바로 녹음/녹화한 파일을 들으며 로우 데이터를 작성하고 인사이트를 정리했다. 세운 가설들이 틀리기도 했는데 아니라는 것을 확실히 알 수 있어서 다행이었다. 5명의 사용자들은 예상치 못한 부분에서 동일한 이야기나 행동을 보이기도 했는데, 이를 통해 흥미로운 인사이트들을 도출할 수 있었다. 예상과 다른 다양한 사용자들의 모습을 통해 인사이트를 도출하는 것이 재밌게 느껴졌다.

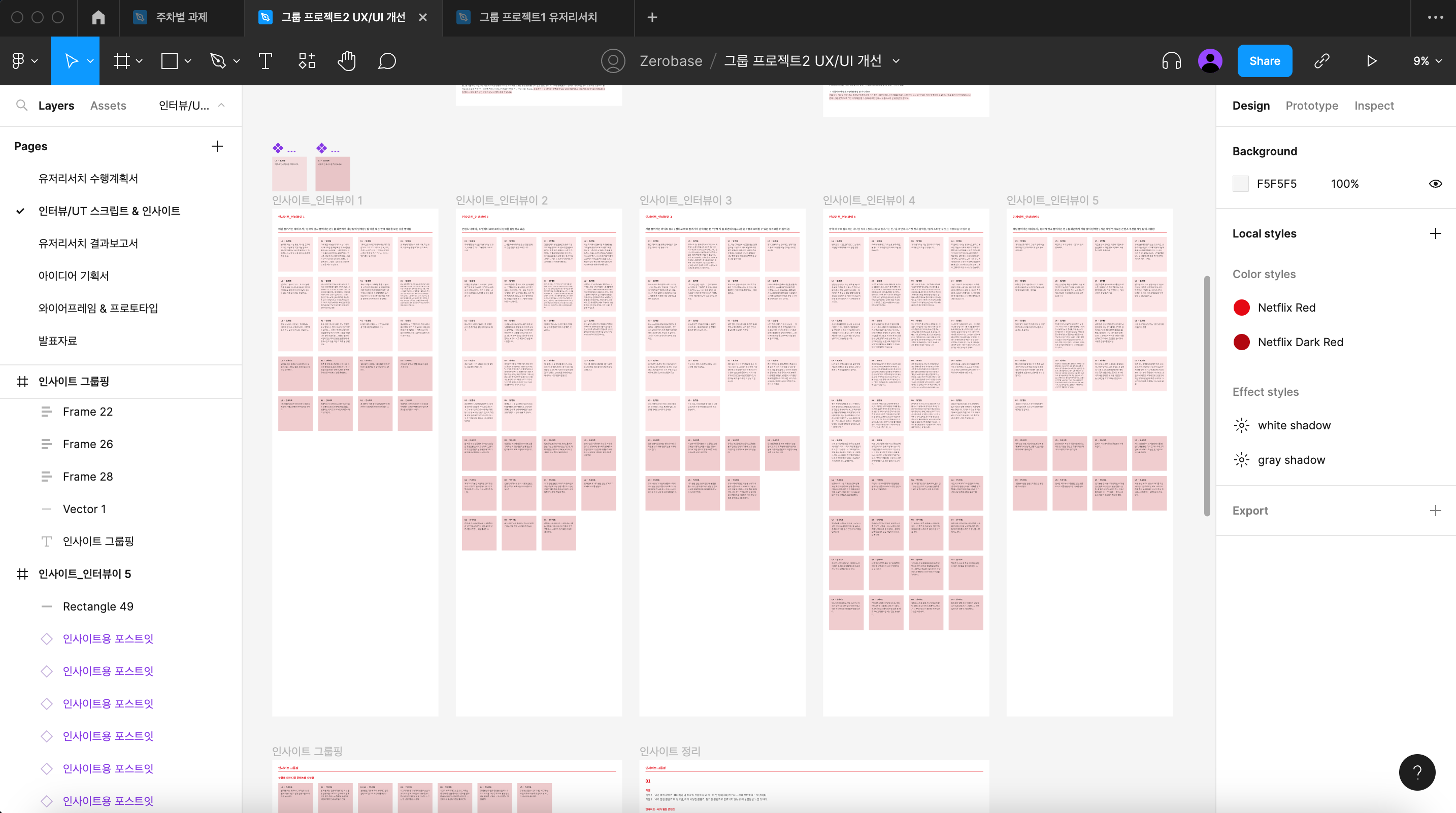
③ 로우 데이터를 작성한 후에는 참가자별로 1:1 인터뷰와 UT 진행 시 했던 말이나 행동 중에 유의미하다고 생각되는 부분을 하이라이트하고, 포스트잇 컴포넌트를 만들어서 다시 작성했다. 포스트잇 컴포넌트에는 나중에 포스트잇이 섞였을 때 어떤 유형의 사용자가 했던 말과 행동인지 알기 위해서 유저에 넘버를 정해서 U1, U2, U3... 이런 식으로 태그를 해 놓았다. 또한 VOC와 인사이트를 구분하기 위해서 포스트잇 컬러와 '말/행동', '인사이트'라는 태그를 달아 놓았다.

아래와 같이 참가자별로 포스트잇 컴포넌트를 이용해 VOC와 인사이트를 정리했다.


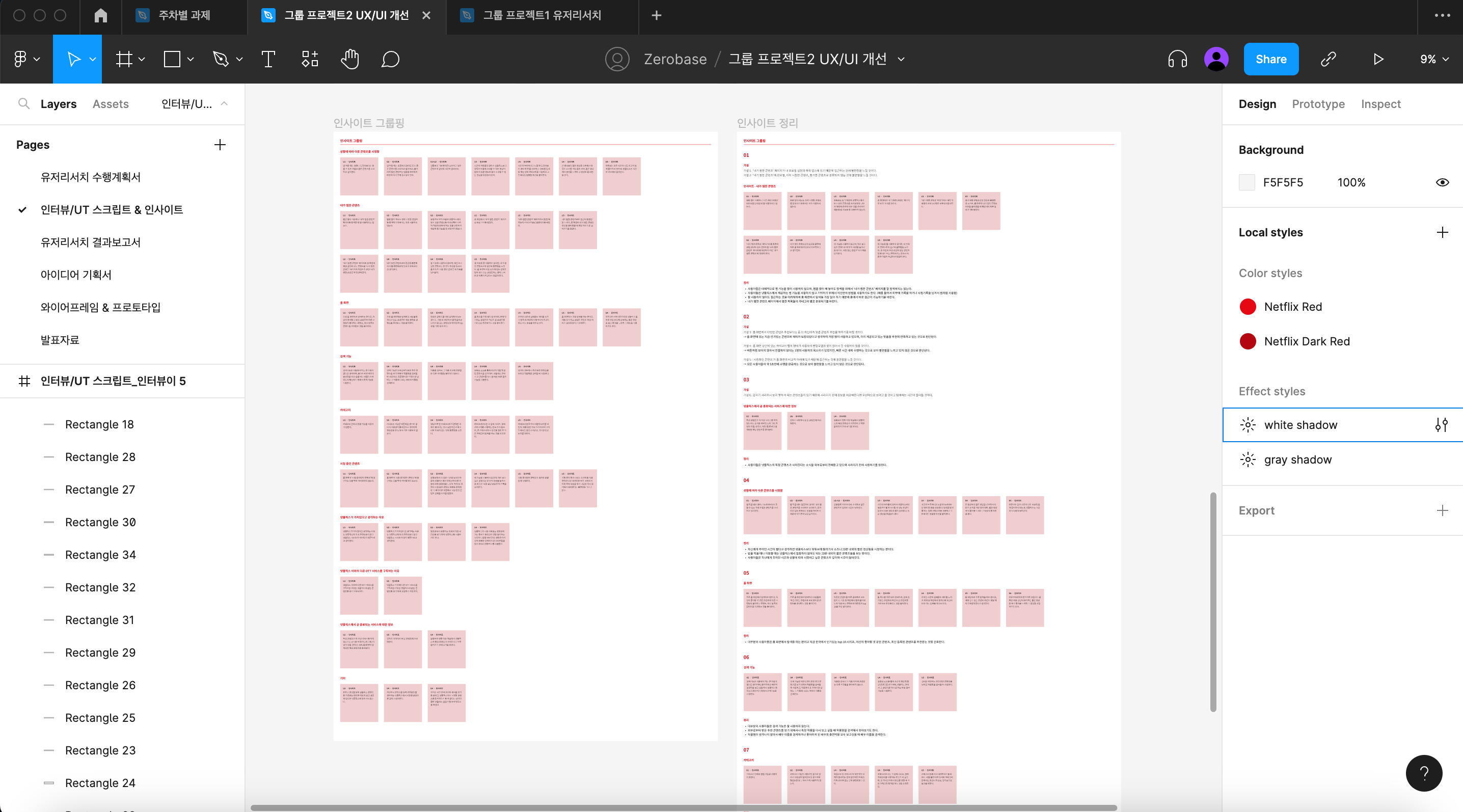
④ 참가자별로 정리한 인사이트를 유의미한 카테고리로 다시 그룹핑하여 정리했다. 인사이트는 상황에 따라 다른 콘텐츠를 시청함, 내가 찜한 콘텐츠, 홈 화면, 검색 기능, 카테고리, 시청 중인 콘텐츠, 넷플릭스가 가치있다고 생각하는 이유, 넷플릭스 이외의 다른 OTT 서비스를 구독하는 이유, 넷플릭스에서 곧 종료되는 서비스에 대한 정보 등으로 정리해 보았다.


⑤ 유의미한 카테고리로 그룹핑하여 정리한 후에는 처음에 유저리서치 수행계획서에서 세운 가설이 맞는지 틀렸는지 다시 확인하고, 인사이트를 통합하여 글로 정리했다.

2) 유저리서치 결과 정리
정리한 유저리서치 결과는 과제 제출을 위해 만든 ppt자료를 아래에 이미지로 첨부했다. 아래의 내용들은 모두 해결해야 하는 문제점들은 아니다. 이 중에서 다시 해결해야 하는 문제점을 추려서 AS-IS와 TO-BE를 정의했다. 그 내용은 아래에 작성하겠다.









3) AS-IS와 TO-BE 정의
정리한 유저리서치 결과 중에서 다시 문제로 발견된 유의미한 데이터를 뽑아내고 AS-IS와 TO-BE를 정의했다.
01
"넷플릭스도 보고 싶지만, 시간적인 여유가 없어서 넷플릭스에 잘 안 들어가게 돼요.
대신 20분 내외로 짧고 가볍게 시청할 수 있는 유튜브를 보는 편이에요."
사용자들은 자신에게 주어진 시간과 상황에 따라서 시청하고 싶은 콘텐츠의 깊이와 시간이 달라졌다. 출퇴근 시간이나 밥을 먹을 때에는 내용이 비교적 가볍고 시청시간이 짧은 콘텐츠들을 위주로 보고, 볼 내용이 많아서 집중해서 봐야 하는 콘텐츠들은 자기 전에 보고 있었다. AS-IS) 사용자는 시간적인 여유가 없을 때 넷플릭스는 비교적 시간이 많이 든다고 생각하여 넷플릭스보다 유튜브에서 20분 내외의 영상을 보는 것을 선호하기도 했다. 그래서 TO-BE) 사용자에게 시간적 여유가 없을 때에도 넷플릭스에 접속하여 콘텐츠를 시청하게 하기 위해서 출퇴근 시간이나 식사 시간 등 특정 시간대에 20분 내외로 볼 수 있는 짧고 가벼운 콘텐츠들을 추천해 주는 것을 해결 방안으로 잡았다.
02
"찜은 많이 해도 내가 찜한 콘텐츠에서 탐색은 잘 안 해요.
그런데 내가 찜한 콘텐츠에 들어가는 게 불편하고 찜한 목록이 장르별로 분류가 됐으면 좋겠어요."
내가 찜한 콘텐츠 페이지는 홈에서 바로 접근할 수 없기 때문에 불편함을 느낄 것이고, 내가 찜한 콘텐츠 페이지 안에서도 상세한 분류가 없어서 불편함을 느낄 것이라고 가설을 세웠다. 그런데 세운 가설과는 다르게 사용자들은 찜을 하더라도 내가 찜한 콘텐츠에서 탐색을 많이 하지 않았고, 대부분 홈 피드를 주로 사용하고 있었다. UT에서 내가 찜한 콘텐츠로 들어가보게 했을 때는 접근성에 어려움을 느끼는 것을 관찰할 수 있었다. 홈 화면의 상단에 있는 콘텐츠 하단의 찜 목록에 추가하는 플러스 버튼의 이름이 ‘내가 찜한 콘텐츠’라고 되어있어서 찜 목록을 확인할 수 있는 ‘내가 찜한 콘텐츠’ 페이지와 이름이 동일해서 헷갈려하는 사용자들도 있었고, 하단 탭의 ‘저장한 콘텐츠 목록’으로 들어가려는 사용자들도 있었다. 잘 사용하지는 않지만 접근성이 떨어지는 것을 확인했고, 접근성이 떨어져서 잘 사용하지 않을 수도 있겠다는 생각에 사용자들이 홈 화면에서 바로 접근할 수 있도록 개선이 필요하다고 판단했다. 그래서 찜 목록에 추가하는 버튼의 이름을 변경하여 모호함을 없애고, ‘내가 찜한 콘텐츠’를 홈 화면에서 바로 들어갈 수 있도록 하기 위해서 GNB나 하단 탭에 단서를 제공하여 접근성을 높이고자 했다. 또한 내가 찜한 콘텐츠 페이지 안에서 분류가 잘 되어 있으면 좋겠다고 의견을 낸 사용자도 있었는데, 내가 찜한 콘텐츠 안에서도 상세하게 분류되어 탐색할 수 있도록 개선 방향을 잡았다.
03
"그라운드의 승부? 연말을 더 풍부하게? 이렇게 워딩으로 된 카테고리는 이해하기 어려워요.
그리고 카테고리 안에서 장르, 최신순, 인기순 등으로 정렬되면 좋겠어요."
카테고리의 형태가 버튼처럼 생기지 않아서 접근성이 떨어질 것으로 예상했는데, 예상과 달리 사용자들은 빠른 시간 내에 카테고리로 도달하는 것으로 보아 불편함을 느끼고 있지 않음을 확인했다. 사용자들은 카테고리를 사용할 때 그 페이지 안에서 장르, 최신순, 인기순 등으로 정렬하여 탐색하기를 원했기 때문에 상세필터 기능을 추가하여 개선하고자 했다. 또한 카테고리에 있는 ‘그라운드의 승부’와 ‘연말을 더 풍부하게’ 등과 같이 워딩으로 된 카테고리는 한 번에 이해하기 어려워했다. 그라운드의 승부는 월드컵 시즌을 맞이해서 추천해주는 콘텐츠들이고 연말을 더 풍부하게는 크리스마스 시즌을 맞이해서 추천해주는 콘텐츠들인데, 이 모호한 워딩을 한 번에 이해할 수 있도록 워딩 옆에 관련 이모지를 추가하여 개선하고자 했다.
04
"넷플릭스에서 곧 못 보는 콘텐츠가 있다고 하면 한 번에 몰아서 봐요.
넷플릭스 안에서 정보를 제공하지는 않아서 유튜브나 다른 곳에서 정보를 얻어요."
마지막으로는 넷플릭스에서 곧 종료되는 서비스에 대한 정보이다. 사용자가 갑자기 사라져서 보지 못하게 되는 콘텐츠들의 정보를 넷플릭스 안에서 제공해주기를 바랄 것이라고 가설을 세웠다. 그리고 갑자기 사라져서 못 본 적이 있는지, 콘텐츠가 사라진다는 정보를 어디서 얻었는지 물어봤다. 넷플릭스에서도 특정 콘텐츠 상세페이지 안에서 ‘넷플릭스에서 시청할 수 있는 마지막 날’이라는 문구로 안내를 해주고 있지만, 사용자들이 일일이 들어가서 확인하지 않으면 알 수 없다. 인터뷰를 통해 사용자들은 유튜브나 다른 곳에서 정보를 얻고 있음을 알 수 있었다. 그래서 넷플릭스의 NEW&HOT 탭 안에서 새로 올라오는 콘텐츠 정보와 함께 곧 사라지는 정보도 제공해주고자 방향을 잡았고, 찜을 해 놓았거나 시청 기록이 있는 사용자에게는 푸시알림을 주는 것으로 솔루션을 세웠다.
프로젝트는 다음 글에서 이어진다.
넷플릭스 UX·UI 개선 프로젝트 03_아이디어 기획서
넷플릭스 UX·UI 개선 프로젝트 03_아이디어 기획서
btty-designer.tistory.com
'제로베이스UIUX스쿨 > UXUI 개선 프로젝트' 카테고리의 다른 글
| 넷플릭스 UX·UI 개선 프로젝트 ㅣ 04 와이어프레임과 프로토타입 (0) | 2022.12.13 |
|---|---|
| 넷플릭스 UX·UI 개선 프로젝트 ㅣ 03 아이디어 기획서 (0) | 2022.12.06 |
| 넷플릭스 UX·UI 개선 프로젝트 ㅣ 01 유저리서치 수행계획서 (0) | 2022.11.29 |
| 배달의민족 UX·UI 개선 프로젝트 ㅣ 02 유저리서치 결과보고서 (0) | 2022.11.16 |
| 배달의민족 UX·UI 개선 프로젝트 ㅣ 01 유저리서치 수행계획서 (0) | 2022.11.09 |




댓글