
화해 앱이 처음 출시되고 제가 처음 사용했을 때가 고등학생이었는데 초반부터 지켜봐온 사용자로서 그때보다 확연히 성장한 화해를 느낄 수 있었습니다. 개인적으로 화해가 가치 있다고 생각되는 이유는 ‘솔직하게 오픈하는 것’이라고 생각합니다. 이러한 화해의 마인드가 저의 성격과 결이 잘 맞는 것 같아서 더 눈길이 가는데요. 👀 오늘은 화해 앱의 IA를 작성하여 전체적인 구조가 어떻게 되어있는지 살펴보고, 유저 태스크 플로우를 작성하여 핵심 태스크들을 수행하는 전반적인 과정을 살펴보고 이를 통해 개선할 점들이 무엇이 있는지 살펴보려고 합니다!
다음과 같은 순서로 구성되어 있습니다!
1. 화해는 어떤 서비스일까?
2. 화해 앱 UX·UI를 해석하다
I. 화해 IA
II. 화해 User Task Flow
III. 화해 UX·UI 살펴보기
3. 개선점은 무엇이 있을까?
4. 화해 앱 분석을 마치며
1. 화해는 어떤 서비스일까?



화해 앱은 화장품을 해석하다의 줄임말으로 개인의 피부 타입별로 화장품의 성품을 분석해주는 서비스입니다. 2030 여성이라면 모르는 사람이 거의 없을 것으로 생각되는데요. 주요 서비스가 성품 분석이지만 화해 앱 내에서 사용자들이 작성한 리뷰를 확인할 수 있으며 상품 구매도 가능하고 화장품 브랜드를 입점시켜서 마케팅도 해주고 있습니다. 그러므로 화해 앱의 primary 사용자는 화장품을 구매하기 전 성분과 리뷰를 확인하고 구매하고 싶은 사람이라면, secondary 사용자는 자신의 화장품 브랜드를 홍보하고 판매하고 싶은 사장님들이라고 할 수 있습니다.
화해의 유튜브 공식 채널에 올라와 있는 홍보 영상입니다. 솔직한 리뷰, 써본 사람들의 랭킹, 화장품 성분을 주요 가치로 내세우고 있는 것을 확인할 수 있습니다.

화해에 있는 리뷰 과연 믿고 볼 수 있을까요? 제가 생각하는 화해의 가치인 ‘솔직하게 오픈하는 것'의 연장선에서 보았을 때 화해에서 블로그에 올린 글이 흥미로웠습니다.

모든 상품에 장단점이 존재한다고 생각해서 리뷰 작성 시 좋은 점과 아쉬운 점을 모두 작성하게 한다는 것이 인상 깊었습니다. 저도 단점 없는 완벽한 상품은 이 세상에 존재하지 않는다고 생각해서 어떤 상품을 구매하기 전에 별 5개짜리 리뷰와 1개짜리 리뷰를 같이 보고 이 상품이 정말 괜찮은 건지 판단하려고 하는데요. 안 좋은 리뷰들을 숨기기보다 솔직하게 보여주는 태도!

화해는 리뷰의 신뢰도를 높이기 위해서 사용자가 작성하는 리뷰를 전부! 매일! 직접! 확인한다고 합니다. 그래서 화해에서 리뷰를 남기면 바로 게시되지 않고 ‘확인 중인 리뷰 :)’라고 뜨고 승인되기까지 평균적으로 이틀 정도 걸린다고 하네요.

화해에서는 제품 홍보를 목적으로 화해에 작성하도록 유도한 리뷰, 사용하지 않고 허위로 작성한 리뷰 등을 ‘어뷰징 리뷰'라고 부른다고 합니다. 어뷰징 리뷰를 관리하기 위해서 3단계에 거쳐서 리뷰를 직접 확인해서 세밀히 검토하고, 알고리즘으로 어뷰징 리뷰를 자동 필터링하는 시스템을 도입하는 등의 노력도 하고 있다고 합니다. 그래서 어뷰징 리뷰라고 판단되는 리뷰는 화해에서 볼 수 없게 블라인드 처리된다고 해요. 구체적으로 어떤 방식인지 궁금해지네요.. 또한 화해에서는 제품을 무료로 제공하고 받은 사용자가 가이드 없이 솔직하게 평가하는 ‘꼼평단 리뷰’를 해당 리뷰에 표시하여 투명하게 공개하고 있는 것을 확인할 수 있습니다. 저는 이런 사소한 부분들에서도 화해의 ‘뭐든 사용자에게 솔직하게 오픈하자’는 마인드가 느껴져서 긍정적으로 느껴졌습니다!
2. 화해 앱 UX·UI를 해석하다
I. 화해 IA

화해의 전반적인 구조를 파악하기 위해서 IA(Information Architecture)를 작성해보았습니다. 화해의 정보구조는 크게 홈, 화해쇼핑, 마이, 리뷰쓰기로 나눠볼 수 있습니다. 화해를 실행하면 화장품의 카테고리가 가장 먼저 보이고, 이 카테고리를 통해 화장품의 성분, 리뷰를 확인하고 구매할 수 있습니다. 바로 옆에 위치한 화해쇼핑 탭에서도 화장품의 성분과 리뷰를 확인하고 구매할 수 있습니다. 마이 탭에서는 사용자가 자신의 정보를 수정하거나 즐겨찾기한 상품들을 찾아볼 수 있고, 리뷰쓰기 탭을 누르면 ‘일반 리뷰 쓰기'와 ‘화해 구매 제품 리뷰 쓰기' 중에 선택하여 바로 리뷰를 작성할 수 있습니다.
II. 화해 User Task Flow
유저 플로우를 작성하기 앞서 화해 사용자의 주요 목표 설정을 하였습니다. User Goal은 사용자들이 화해 앱에 들어가는 주된 이유인 ‘화장품의 성분과 리뷰를 확인하고 비교한 후 구매한다'로 설정하였습니다.

그리고 화해 사용자가 핵심 태스크인 ‘화장품의 성분과 리뷰를 확인하고 비교한 후 구매’를 하기 위해 어떤 과정을 거치는지 한눈에 살펴보기 위해 User Task Flow를 작성해 보았습니다. 복잡해 보이지만 [화해 앱 접속] - [카테고리 진입 or 검색을 통해 상품 탐색] - [상품정보, 성분, 리뷰, 가격 등 확인] - [비교함 담아서 비교하기] - [구매하기]의 순으로 진행됩니다.
III. 화해 UX·UI 살펴보기
위에서 작성한 User Task Flow를 기반으로 유저가 ‘화장품의 성분과 리뷰를 확인하고 비교한 후 구매한다'라는 User Goal를 달성하기 위해 거치는 핵심적인 UX·UI를 분석해보았습니다.
1. 화장품 탐색

화해에 접속하면 홈 화면에 바로 핵심 태스크인 화장품 성품 및 리뷰 등을 탐색하기 위해서 화장품의 종류별로 나누져 있는 카테고리에 접근할 수 있습니다. 어떤 앱 서비스에서는 앱에 진입하자마자 핵심 태스크가 아닌 필요하지 않은 이벤트가 떠서 불편했는데 화해에서는 앱에 접속하자마자 핵심 태스크를 수행할 수 있어서 좋았습니다. 화해는 홈 탭 안에 하위 뎁스로 이벤트 탭을 따로 분리해둔 것을 확인할 수 있는데요. 이벤트를 카테고리보다 우선으로 두지 않았다는 점에서는 좋다고 생각했는데, 제 생각에 이벤트를 하위 탭으로 뺀 것은 가장 좋은 방법이라고 하지는 못할 것 같습니다. 이런 부분에서도 IA의 재정비가 필요해보입니다.
특정 카테고리를 클릭해서 들어가면 화장품의 리스트가 나옵니다. 이 페이지에서는 두 가지 필터 기능으로 좀 더 개인이 원하는 화장품을 찾을 수 있도록 돕고 있는데요. 하나는 원하는 화장품의 특징을 키워드로 3개까지 선택해서 설정할 수 있고, 다른 하나는 추천순, 랭킹순, 리뷰 많은 순을 설정할 수 있습니다. 화장품의 정보를 얻는 앱인 만큼 원하는 화장품의 특징을 ‘수분있는', ‘산뜻한', ‘밀착잘되는' 등의 키워드로 설정할 수 있게 한 점이 눈에 띄었습니다!
2. 화장품 상세페이지

화장품 상세페이지에서는 상품정보, 리뷰/성분, 추천 탭으로 나누어 해당 화장품의 정보들을 얻을 수 있습니다. 성분을 분석해서 보여주는 것과 리뷰에 좋았던 점, 아쉬운 점, 꿀팁 등을 작성하게 하는 것은 ‘솔직하게 보여주는 것'이라는 화해의 핵심적인 가치라고 생각되는데요. 다른 커머스 앱과 비교했을 때 차별화된 점이라고 할 수 있습니다!
3. 화장품 상세페이지 - 성분

화장품 상세페이지에서 [리뷰/성분] 탭에서 [성분 구성]을 누르면 나오는 페이지입니다. 기본적으로 성분 구성을 보여주고 위험도를 색으로 나눠서 알려주고 있습니다. 추가적으로 목적별로, 피부 타입별로 나누어서 정보를 보여줌으로 사용자가 자신의 피부타입에 따라 필요한 화장품인지 빠르게 파악할 수 있도록 한 점에서 사용자를 고려했다고 할 수 있습니다. 구체적으로 말하자면 목적별 성분에서는 ‘피부 보습, 피부 보호 등 도움을 주는 성분이 있어요.’라는 텍스트를 통해 정보를 빠르게 습득하도록 도와주고 있어서 좋다는 생각이 들었고, 정보들을 막대 그래프 형태로 시각화해서 보여주고 있다는 것도 좋다고 생각했습니다.
4. 비교함 담기

화해에는 장바구니와 별개로 비교함이라는 개념이 있는 것이 가장 신선하고 인상 깊었는데요! 3개까지 비교함에 담아서 비교하기 버튼을 누르면 제품 비교하기 페이지에서 표 형태로 평점, 가격, 주요 키워드, 랭킹, 성분 등을 한눈에 쉽게 비교할 수 있습니다. 다른 커머스나 배달 앱에서도 이런 비교함 기능을 넣어주면 하는 바램이 있습니다ㅎ
5. 구매하기

제품 비교하기 페이지에서 구매하기를 누르면 판매 중인 상품 리스트가 나오고 특정 상품을 클릭하면 해당 상품의 상세 페이지가 나옵니다. ‘바로 구매’ 버튼을 누르면 주문/결제 페이지로 바로 넘어가고, ‘장바구니’ 버튼을 누르면 장바구니 페이지로 이동할건지 물어보는데 ‘네’ 버튼을 누르면 장바구니 페이지로 넘어가고 ‘주문하기' 버튼을 누르면 주문/결제 페이지로 넘어갑니다.
3. 개선점은 무엇이 있을까?
I. IA의 재정비와 명확한 네이밍이 필요해 보여요!

‘화장품의 성분과 리뷰를 확인하고 비교한 후 구매한다'는 User Goal을 이루기 위한 User Task Flow를 수행하는 과정에서의 UX·UI에서의 불편사항은 크게 없었습니다. 하지만 IA를 살펴보았을 때 무엇이 같은 레벨에 있고 무엇이 무엇을 포함하는지에 대한 정리가 부족하다는 생각이 들고, 네이밍도 '뷰티ON'이나 '에스네이처'와 같이 바로 이해하기 어려운 것들이 있었습니다.
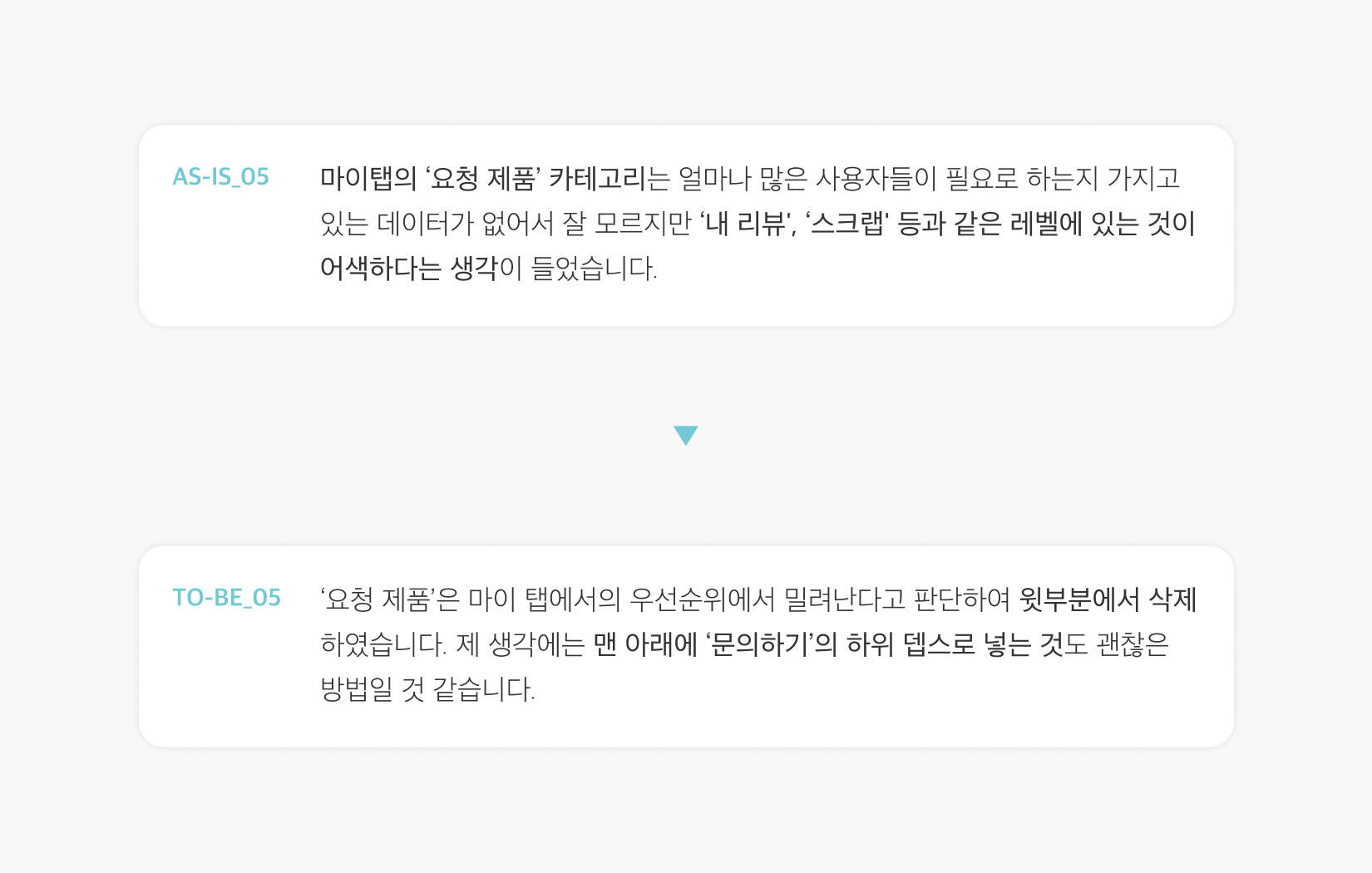
II. 저장하는 기능의 통합이 필요해 보여요!
저장하는 기능의 통합해보면서 동시에 문제점 I의 연장선에서 저장하는 과정의 페이지들 중에 하이라키에 따라 레이아웃도 조금 정리해보았습니다.


또한 이 부분과 긴밀이 연결되는 부분 중에 추가적으로 수정이 필요하다고 생각되는 부분들을 바꿔보았는데요. 상품 상세페이지에서 고정되어 있는 하단 탭바에 ‘장바구니'와 ‘바로 구매'만 두고 비교함 담기 옆에 즐겨찾기를 두었습니다. 즐겨찾기 아이콘은 다른 앱 서비스에서 더 자주 이용하는 하트모양으로 바꾸어서 사용자들의 멘탈모델을 반영하고자 하였고, ‘비교하기’ 버튼과 담긴 상품의 위치를 바꾸어 사용자들이 오른손으로만 핸드폰을 들고 사용할 때 좀 더 편하게 클릭할 수 있도록 하였습니다.



4. 화해 앱 분석을 마치며
일단 화해의 전체적인 구조와 문제점을 파악하기 위해 역으로 User Task Flow와 IA를 작성해보았는데 작성하고보니.. ‘이걸 통해서 어떻게 문제점을 파악하지? 괜히 했나..?’하는 막연한 마음이 들었습니다. 하지만 역으로 이미 만들어진 앱의 User Task Flow와 IA를 작성해봄으로 User Task Flow를 통해서는 핵심 태스크 수행에서의 어려움이 없는지 살펴보았고, IA를 통해서는 전체적인 구조의 문제점을 파악할 수 있었기 때문에 배움의 과정이었다고 생각합니다. 저는 숲보다 나무와 같이 세밀한 것을 생각하는 것이 더 편한데 User Task Flow와 IA를 통해 숲과 나무를 동시에 들여다볼 수 있었습니다!🌳🌳🌳
'제로베이스UIUX스쿨 > 앱 UXUI 분석' 카테고리의 다른 글
| UX·UI 분석은 무신사랑 해! (0) | 2022.12.15 |
|---|---|
| 혹시.. 당근이세요..? 당근마켓 UX·UI 분석 (3) | 2022.12.05 |
| 런드리고 UX·UI, 분석하고! 개선하고! (0) | 2022.12.04 |
| 과연 스타벅스 앱에는 10가지 UX 심리학 법칙이 숨어 있을까요? (0) | 2022.11.14 |
| KREAM UX·UI에 숨 참고 deep dive 해보았습니다 (0) | 2022.11.12 |




댓글