
공간, 서비스 등 고객 경험에 초점을 맞추는 좋은 기업이라고 생각하는 스타벅스. 앱을 통해서는 사용자에게 어떤 경험을 선사하는지 ‘10 Laws of UX’라는 UX의 10가지 심리학 법칙을 중심으로 분석을 해보고자 합니다. 과연 스타벅스 앱에는 10가지 UX 심리학 법칙이 적용되어 있을까요? 🤔
1. 스타벅스는 어떤 서비스일까?

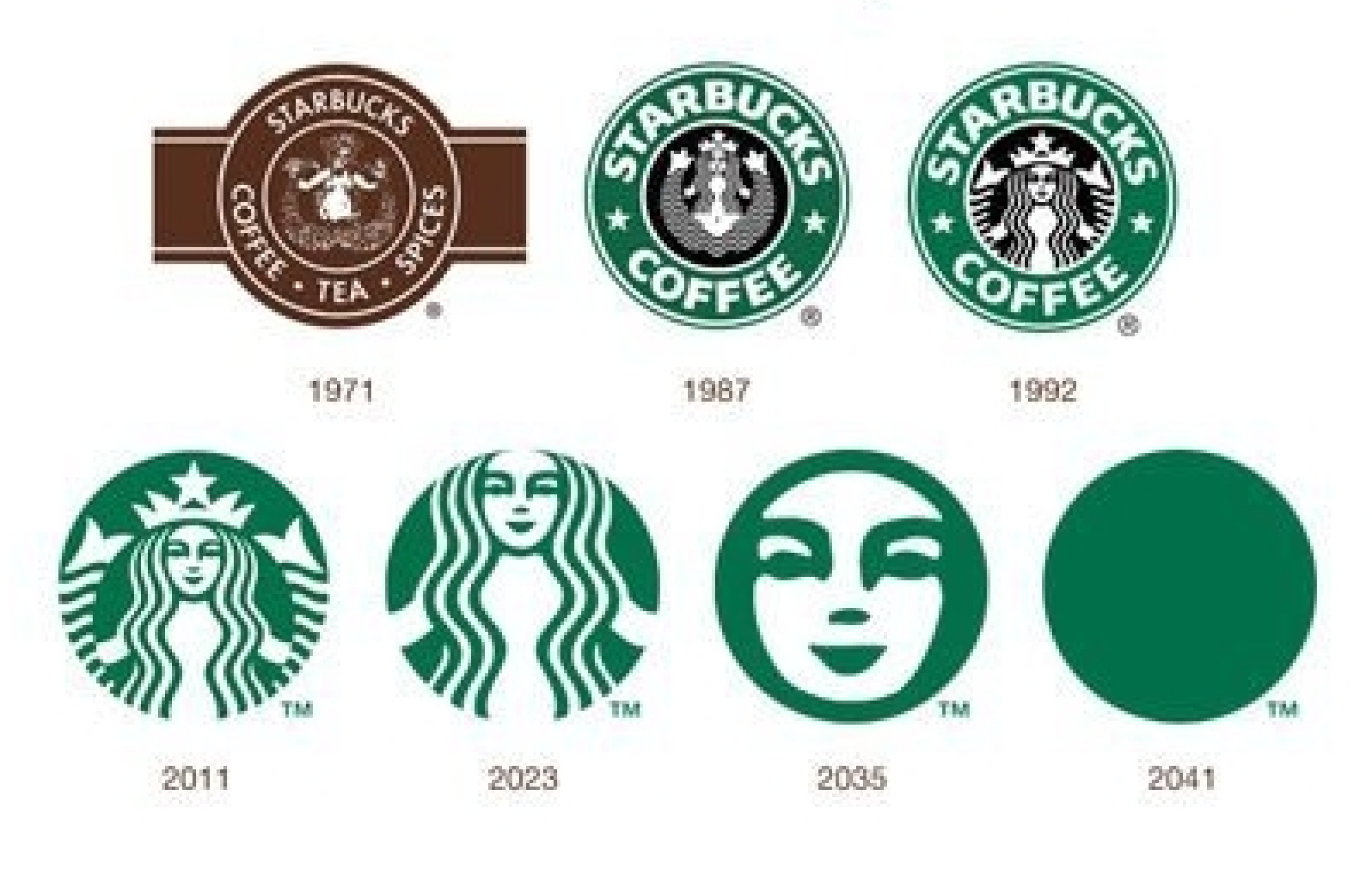
스타벅스는 미국 커피 브랜드로 세계에 많은 체인점을 보유하고 있을 만큼 인기있는 브랜드이죠. 초록색 원 안에 세이렌이라는 그리스 로마 신화의 괴물이 있는 로고가 상징적입니다. ‘사이렌 오더’라는 네이밍도 여기에서 나왔다고 합니다. 스타벅스 로고가 변할 때마다 사람들이 우스갯소리로 저러다가 초록색 원만 남는거 아니냐고 했는데 2021년 스타벅스 다이어리 표지에 초록색 원이 나왔었죠!
매년 두 번에 거쳐서 e-프리퀀시 이벤트를 하는데 여름에는 캠핑 관련 굿즈, 겨울에는 다이어리를 진행하는 것 같습니다. 매번 인기가 많아서 조기 재고소진이 되고, 프리퀀시가 필요없는 사람은 당근마켓이나 중고나라에 판매하는 것을 쉽게 볼 수 있습니다.
스타벅스는 1999년 우리나라에 처음으로 1호점을 이대 앞에 문을 열었습니다. 스타벅스의 주요 타겟층이 젊은 여성이었기 때문이었죠. 2019년 빅데이터에 의하면 스타벅스 이용고객은 서울에 거주하는 20, 30대 기혼여성인 직장인과 주부가 가장 많다고 합니다.
또한 처음에는 신세계와 스타벅스 미국 본사의 5:5로 손을 잡고 스타벅스코리아를 운영했지만 지금은 미국 본사에서 지분을 모두 빼고 신세계에서 단독으로 운영중이라고 하네요.
2. 스타벅스 속 UX 심리학 법칙
1) 제이콥의 법칙
사용자는 여러 사이트에서 대부분의 시간을 보낸다. 그래서 여러분의 사이트도 이미 알고 있는 다른 사이트들과 같은 방식으로 작동하길 원한다.

사람들은 다른 서비스를 사용하면서 축적된 경험을 바탕으로 우리 서비스를 이해하려고 합니다. 이를 멘탈 모델이라고 하는데 멘탈 모델을 무시하고 전혀 새로운 방식으로 서비스를 만들거나 리뉴얼한다면 디자이너는 혁신적이라며 뿌듯해할 수 있지만 사용자들은 불쾌함을 느낄 수 있습니다.
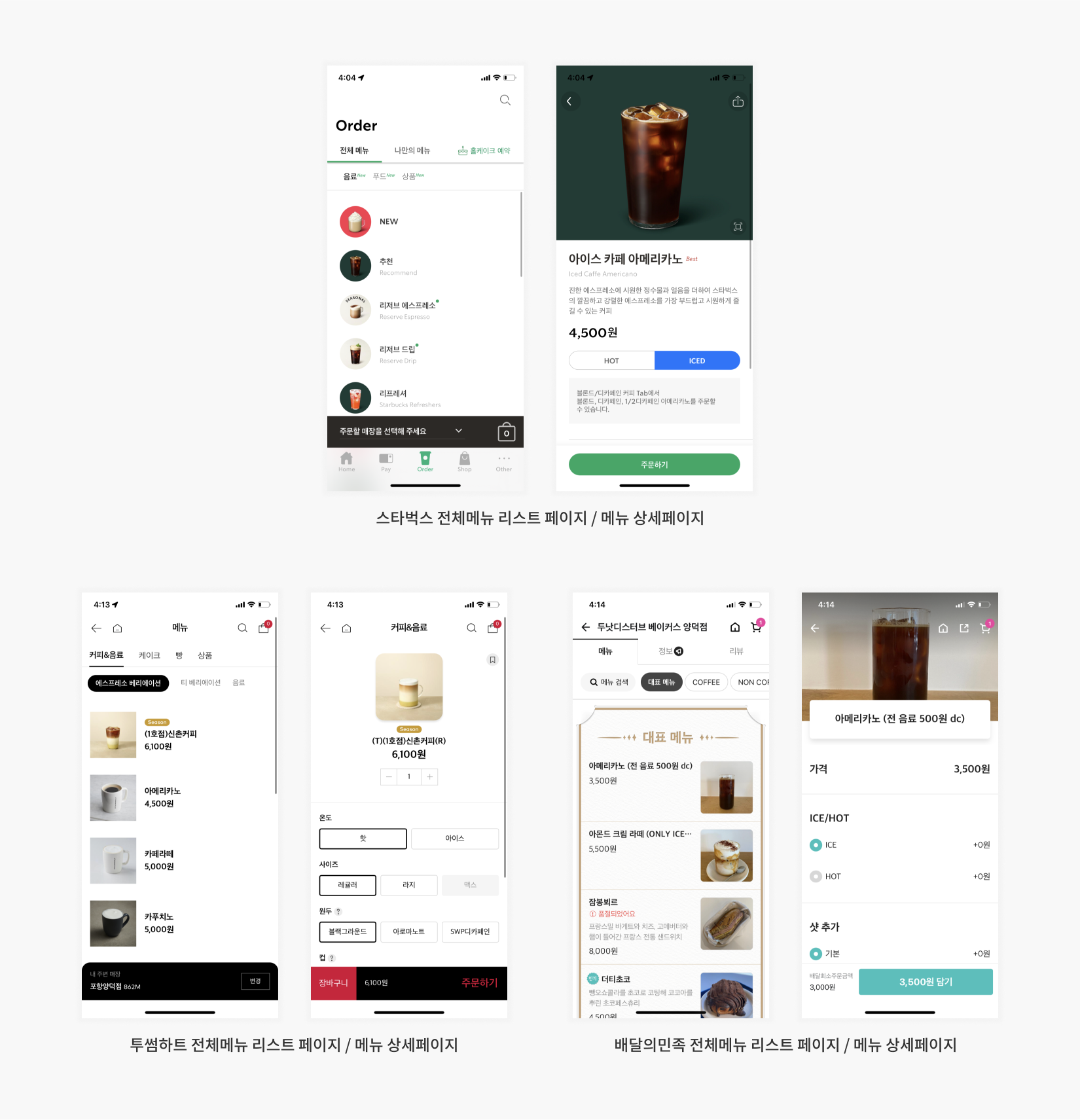
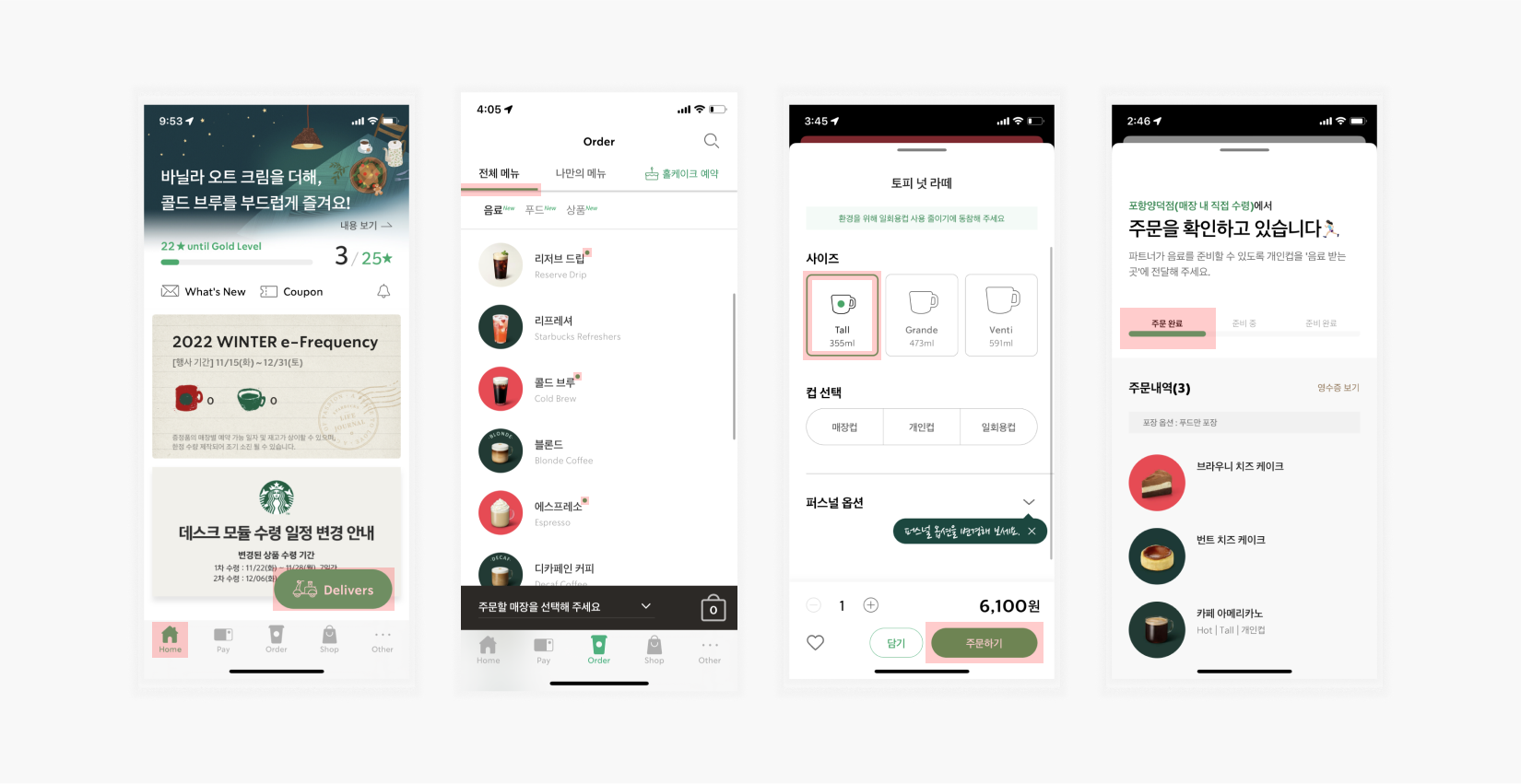
스타벅스 전체메뉴 리스트 페이지와 메뉴 상세페이지를 들어와서 사용해본다면 어렵지 않게 사용이 가능할 것입니다. 아래의 투썸하트와 배달의민족과도 많이 닮아있는 것을 확인할 수 있는데요. 세 어플 모두 공통적으로 상단에 GNB영역으로 구분되어 그 아래 메뉴 리스트가 나열되어 있고, 특정 메뉴를 클릭하면 한 메뉴의 상세 옵션을 정할 수 있습니다.
2) 피츠의 법칙
대상에 도달하는 시간은 대상까지의 거리와 대상 크기와 함수 관계에 있다.

모바일 환경에서 유저는 손가락으로 원하는 영역을 터치하여 대상을 선택하거나 다음 화면으로 이동합니다. 그렇기 때문에 버튼과 아이콘의 크기는 사용자가 정확하게 선택할 수 있을 정도로 충분히 커야하고, 대상과 대상 사이의 간격도 확보되어야 합니다. 또한 최종적으로 도달하는 CTA(Call To Action) 버튼의 경우에는 인터페이스 상에서 쉽게 도달할 수 있도록 손가락이 닿기 편한 곳에 위치해 있어야 합니다.
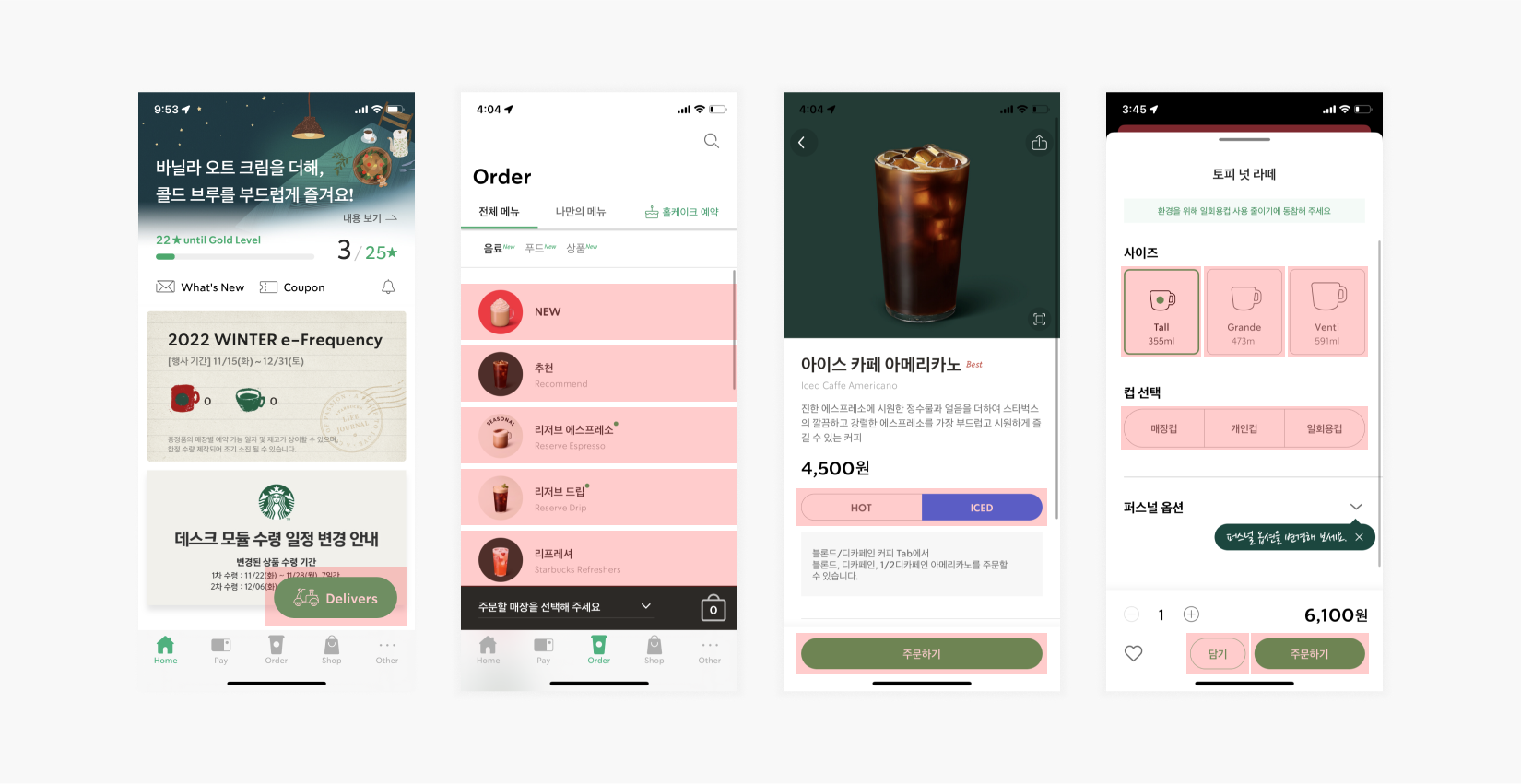
스타벅스 앱에서는 피츠의 법칙에 따라 터치 영역을 충분히 크게 만들어 대상에 쉽게 도달할 수 있도록 한 것을 확인할 수 있습니다. 또한 홈화면에서는 ‘Deliver’ FAB(Floatiing Action Button)가 오른쪽 하단에 위치하여 오른손 잡이의 사용자들이 한손으로 핸드폰을 사용할 때 쉽게 터치할 수 있도록 고려하였습니다. 그런데 왼손 잡이들은 불편할 것 같은데 모든 앱에 밤에 사용할 때를 위한 다크모드와 비슷하게 왼손잡이들을 위한 레프트 모드가 있으면 좋을 것 같습니다.
3) 힉의 법칙
의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.

인간의 뇌는 화면 정보를 인식하고 처리하는데 한계가 있어서 한번에 너무 많은 정보를 보여주면 선택 시간이 늘어난다고 합니다. 그래서 한번에 결정해야 하는 선택지를 최소한으로 줄여주는 것이 필요하죠.
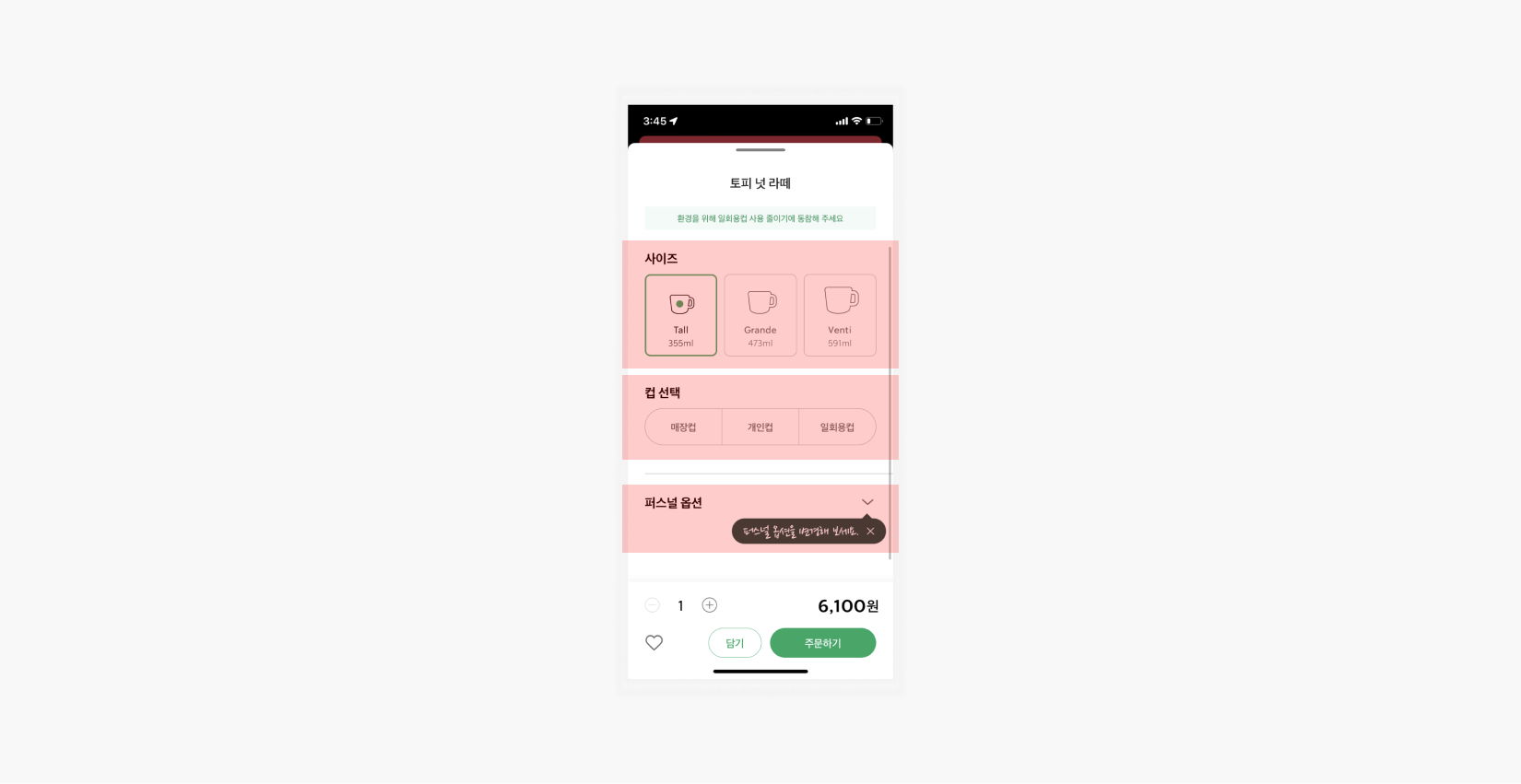
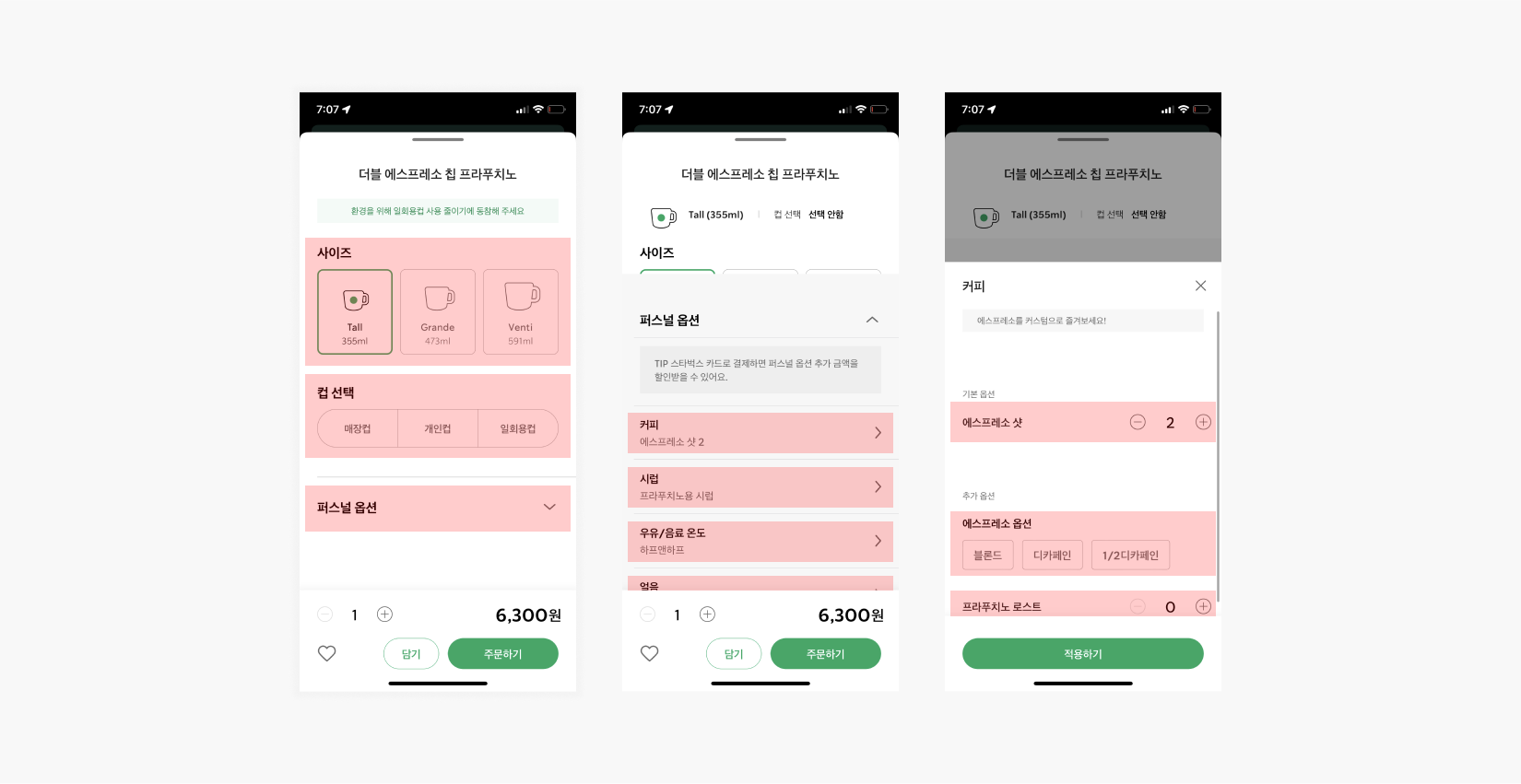
스타벅스 앱에서 특정 음료를 클릭하면 옵션들을 선택할 수 있는데, 이 화면을 보면 사이즈 선택, 컵 선택을 나누어서 하나씩 결정할 수 있도록 돕고 있습니다. 또한 많이 사용하지 않는 옵션들은 퍼스널 옵션이라는 항목에 넣어서 보이지 않도록 한 것이 흥미로웠습니다! 이는 테슬러 법칙에도 적용되어 아래에서 추가적으로 다뤄보도록 하겠습니다.
4) 밀러의 법칙
보통 사람은 작업 기억에 7(±2)개의 항목밖에 저장하지 못한다.

사람의 기억 범위에 영향을 미치는 것은 글자의 수가 아니라 정보 덩어리(chunk)이며 사람들은 정보를 덩어리화해서 기억한다고 합니다. 그래서 전화번호를 외울 때도 01012345678보다 010-1234-5678이 더 외우기 쉬운 것이죠.
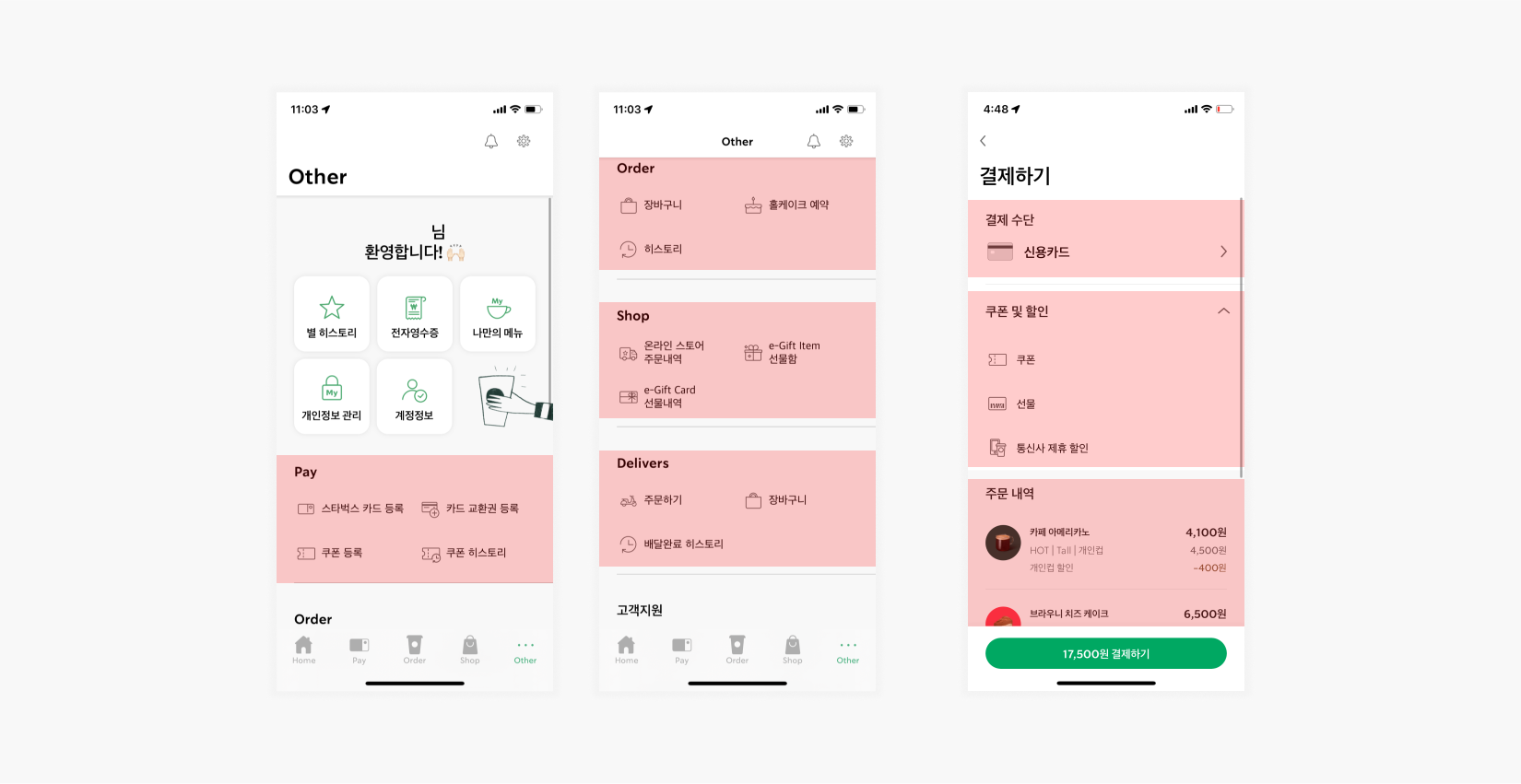
스타벅스 앱에서도 복잡한 정보들을 덩어리화해서 정리한 것을 확인할 수 있습니다. Other 페이지에서는 Pay, Order, Shop, Delivers, 고객지원으로 나누어서 항목을 정리해놓았고, 결제하기 페이지에서는 결제수단, 쿠폰 및 할인, 주문 내역으로 나누어져 있습니다.
5) 포스텔의 법칙
자신이 행하는 일은 엄격하게, 남의 것을 받아들일 때는 너그럽게.

사람은 기계가 아니기 때문에 우리가 의도하고 예상한대로 움직이지 않으며 메뉴얼을 잘 읽지 않습니다. 그렇기 때문에 사용자 행동의 다양한 가능성에 대해 잘 예측하고 대비해서 사용자의 불편사항을 빠르게 대응해야 좋은 UX를 가진 제품이라고 할 수 있습니다.
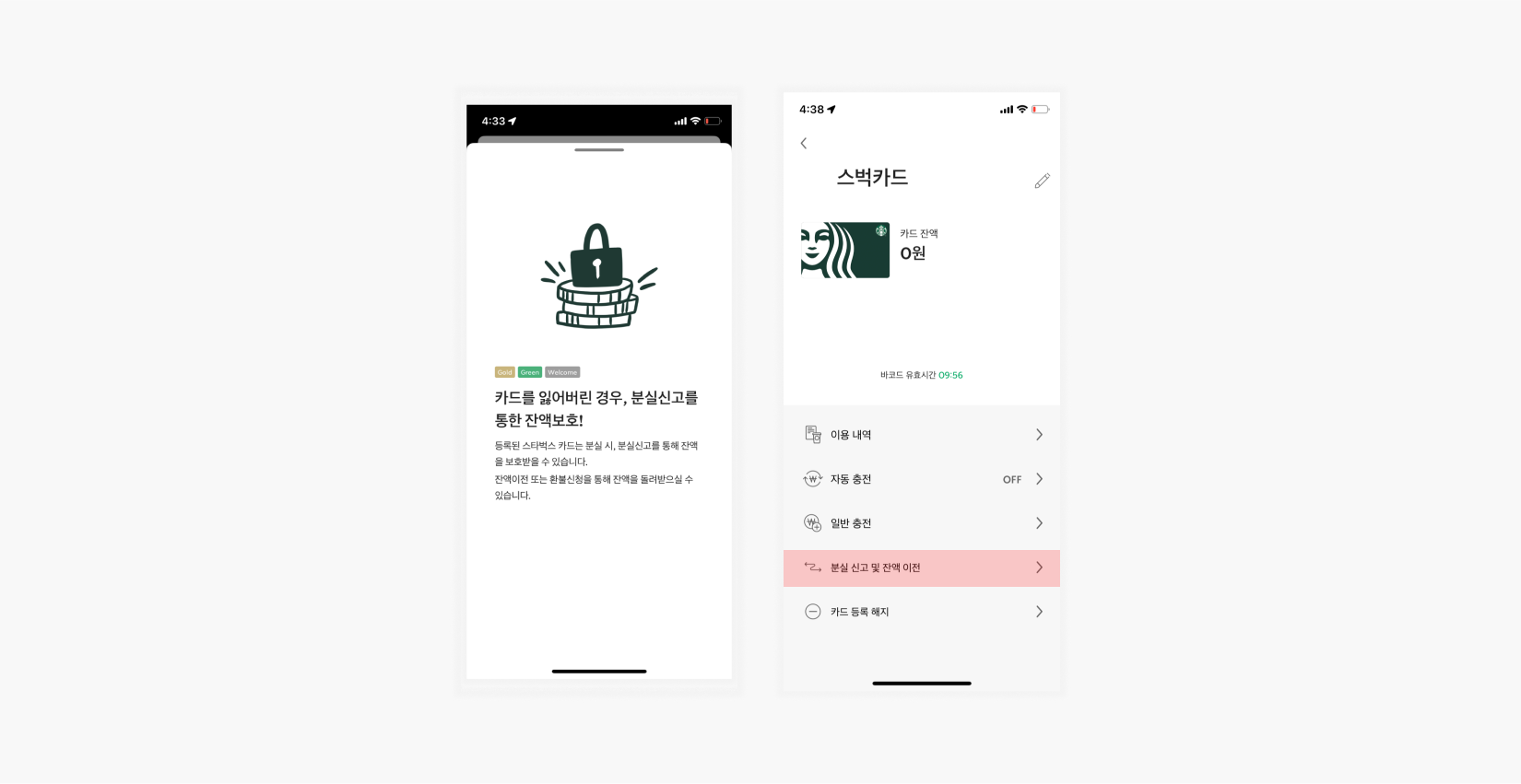
스타벅스 앱에서는 사용자가 등록한 스타벅스 카드를 분실할 가능성을 예측하여 분실시에 신고를 하면 잔액이 보호될 수 있도록 서비스를 제공하고 있습니다. (대학생 때 학생증을 자주 잃어버려서 여러번 재발급을 한 저로써는 아주 유용한 서비스인 것 같아요)
6) 피크엔드의 법칙
인간은 경험 전체의 평균이나 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다.

사람들은 자신의 인생의 경험을 포괄적인 타임이 아니라 일련의 스냅샷처럼 기억한다고 합니다. 그래서 제품/서비스가 사용자에게 스냅샷처럼 기억할만한 모먼트를 선사하는 것이 중요한 것이죠.
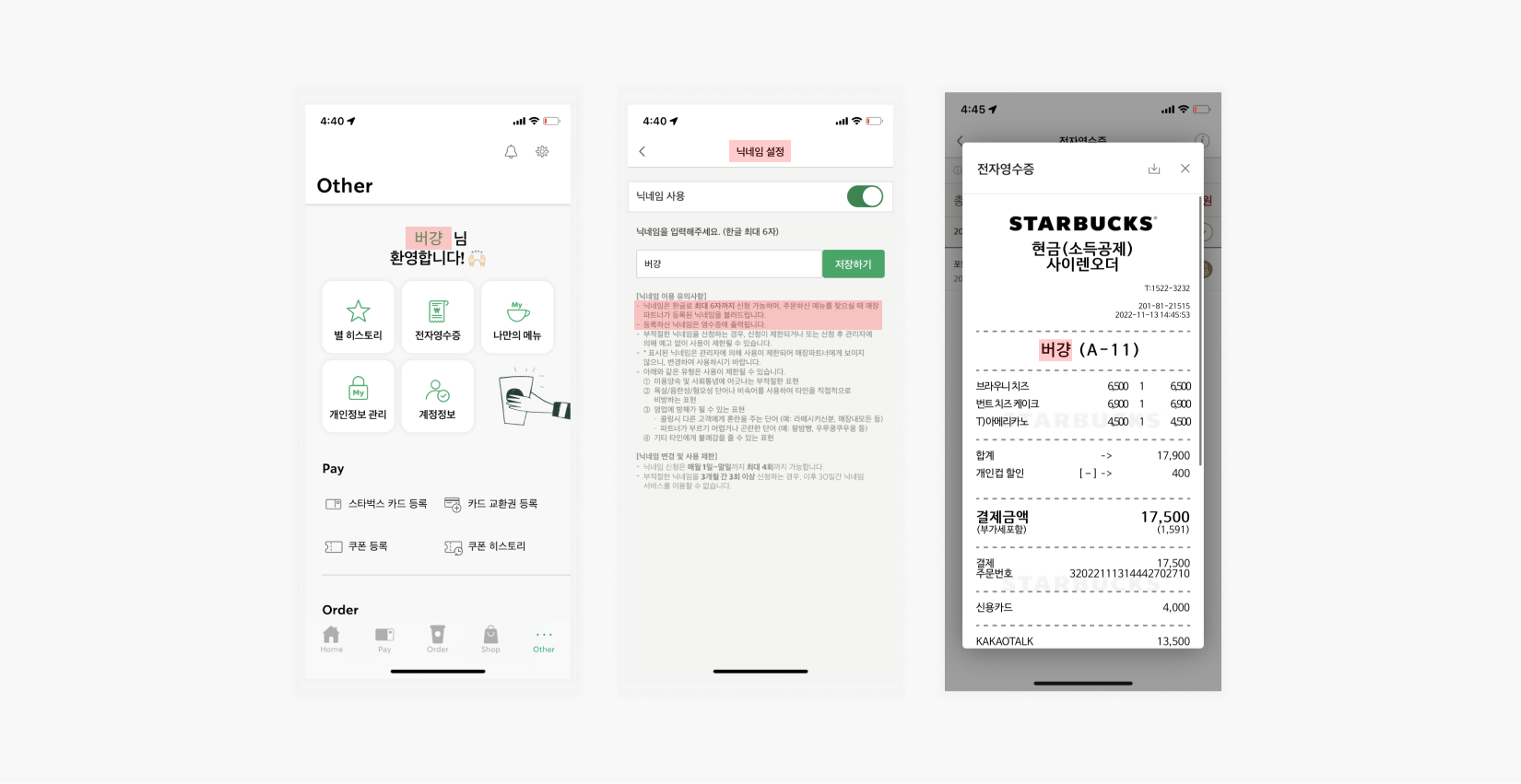
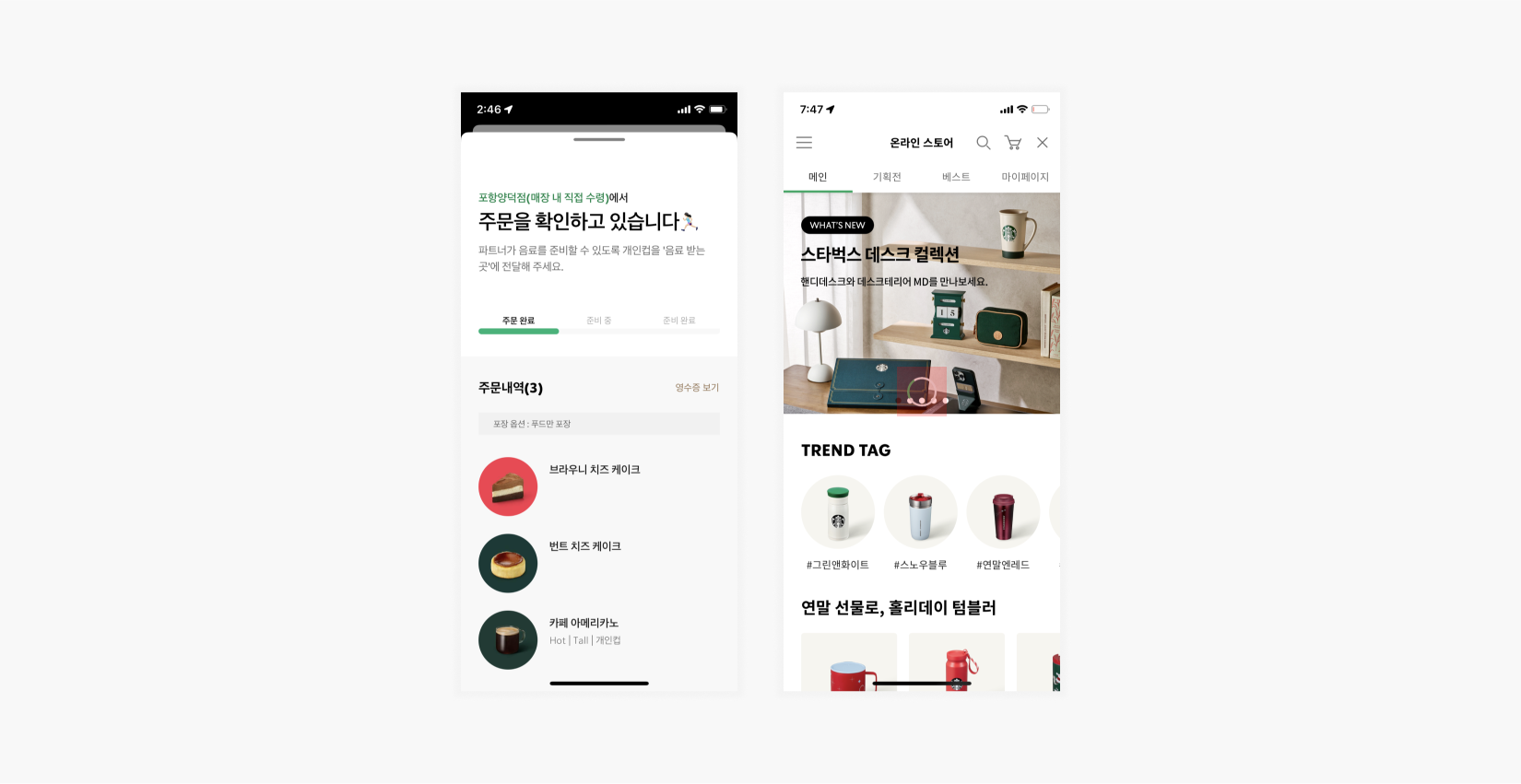
스타벅스 앱으로 커피를 주문하면 주문한 메뉴를 찾을 때 매장 파트너가 앱에 설정되어있는 닉네임으로 불러주고, 영수증에도 설정한 닉네임이 출력되는데요. 이 순간에 사람들이 스타벅스에서 커피를 소비할 만한 특별함을 느낀다고 생각합니다. 가끔 스타벅스 매장에 있다보면 웃긴 닉네임도 있어서 더욱 재밌게 느껴지는 것 같습니다ㅎ
7) 심미적 사용성 효과
사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.

스타벅스 앱은 일러스트를 적재적소에 사용하여 심미성을 높인다고 볼 수 있습니다. 스타벅스 일러스트에서 느껴지는 그 따뜻함! 또한 일러스트 이전에 심플하고 일관성 있는 디자인이 스타벅스의 사용자 경험을 좋게 만든다는 생각이 드네요.
8) 폰 레스토프 효과
비슷한 사물이 여러 개 있으면 그중에 가장 차이가 나는 한 가지만 기억할 가능성이 크다.

폰 레스토프 효과는 중요한 정보나 핵심 동작을 시각적으로 눈에 띄도록 하여 사용자의 시선과 행동을 유도하는 것을 말합니다.
스타벅스 앱에서는 현재 앱에서의 위치 정보, delivers 버튼, 주문하기 버튼, 선택한 옵션, 주문 상태 바 등에 스타벅스의 프라이머리 컬러인 초록색을 사용한 것을 확인할 수 있습니다. 사용자들이 앱에 들어오는 주요 목적인 커피 주문을 빠르게 할 수 있도록 행동을 유도했다고 볼 수 있습니다. 또한 추가적으로는 새로운 메뉴 옆에 초록색의 닷 뱃지를 달아서 확인해볼 수 있도록 유도하고 있는 것도 흥미롭네요!
9) 테슬러의 법칙
복잡성 보존의 법칙이라고도 알려진 테슬러의 법칙에 따르면, 모든 시스템에는 더 줄일 수 없는 일정 수준의 복잡성이 존재한다.

필수적인 복잡성을 제외한 나머지를 최소화한다면 사용자에게 편리한 디자인을 만들 수 있고, 필수적인 복잡성도 최소한으로 줄이면 훌륭한 고객경험을 줄 수 있다고 합니다.
스타벅스 앱에서는 사이즈와 컵 선택을 가장 중요한 옵션이라고 생각하여 제일 상단에 펼쳐 놓았고, 그 다음으로 사용자들이 잘 사용하지는 않지만 선택적으로 필요한 옵션들을 퍼스널 옵션 안에 넣어 접어 놓았습니다. 퍼스널 옵션을 클릭하면 더 디테일하게 옵션을 선택할 수 있습니다. 이는 테슬러의 법칙에 따라 필수적인 복잡성이 최소화되었다고 할 수 있습니다.
10) 도허티 임계
컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션하면 생산성은 급격히 높아진다.

사용자들은 입력한 내용에 대해서 0.4초 안에 반응이 없으면 잘못되었다고 인지합니다. 서비스의 반응속도가 0.4초 안에 이루어지지 않더라도 진행되고 있다는 것을 알려주면 사용자는 대기시간에 관대해집니다.
스타벅스 앱도 도허티 임계 법칙에 따라 결제를 완료한 후에 바로 주문상태를 알려주고, 현재도 앱의 반응속도가 충분히 빠름에도 로딩바를 띄어주고 있습니다.
그 외에도 좋다고 생각하는 점

스타벅스 앱 내에서 기프티콘 사용
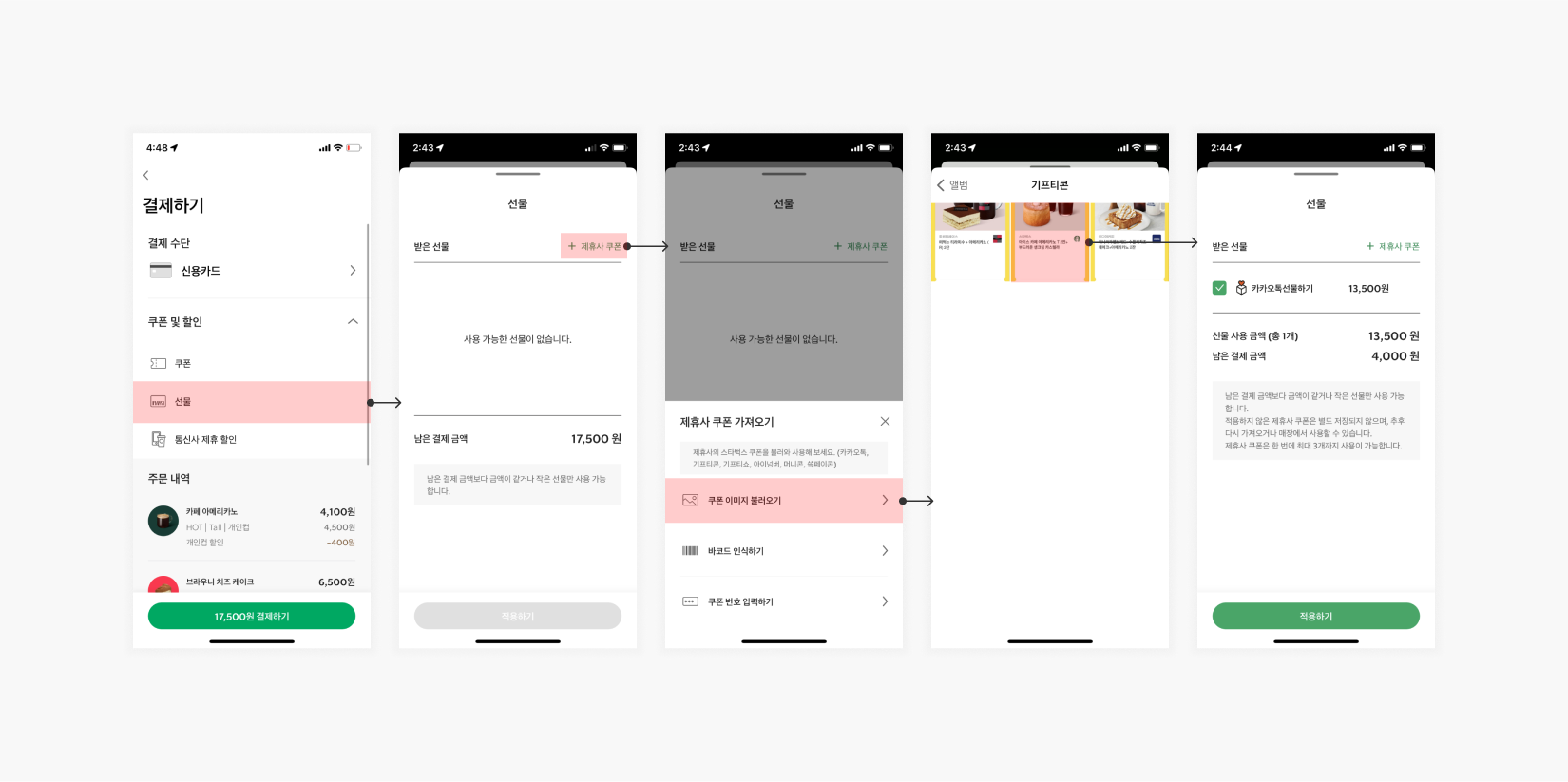
10가지 심리학 법칙에는 해당하지 않지만 스타벅스 앱에서 좋다고 생각하는 것 중 하나가 선물받은 기프티콘을 바로 적용해서 결제할 수 있다는 점인데요. 사용자들이 스타벅스 기프티콘을 자주 받는 것을 고려하여 매장에서만 가능하던 것을 앱에서도 가능하도록 했다는 점이 흥미롭습니다! 스타벅스 기프티콘으로 매장에서 주문할 경우 별적립을 할 수 없다고 하니 앱에서 기프티콘으로 주문하고 별적립까지 하는 것이 좋을 것 같습니다.
3. 개선점은 무엇이 있을까?
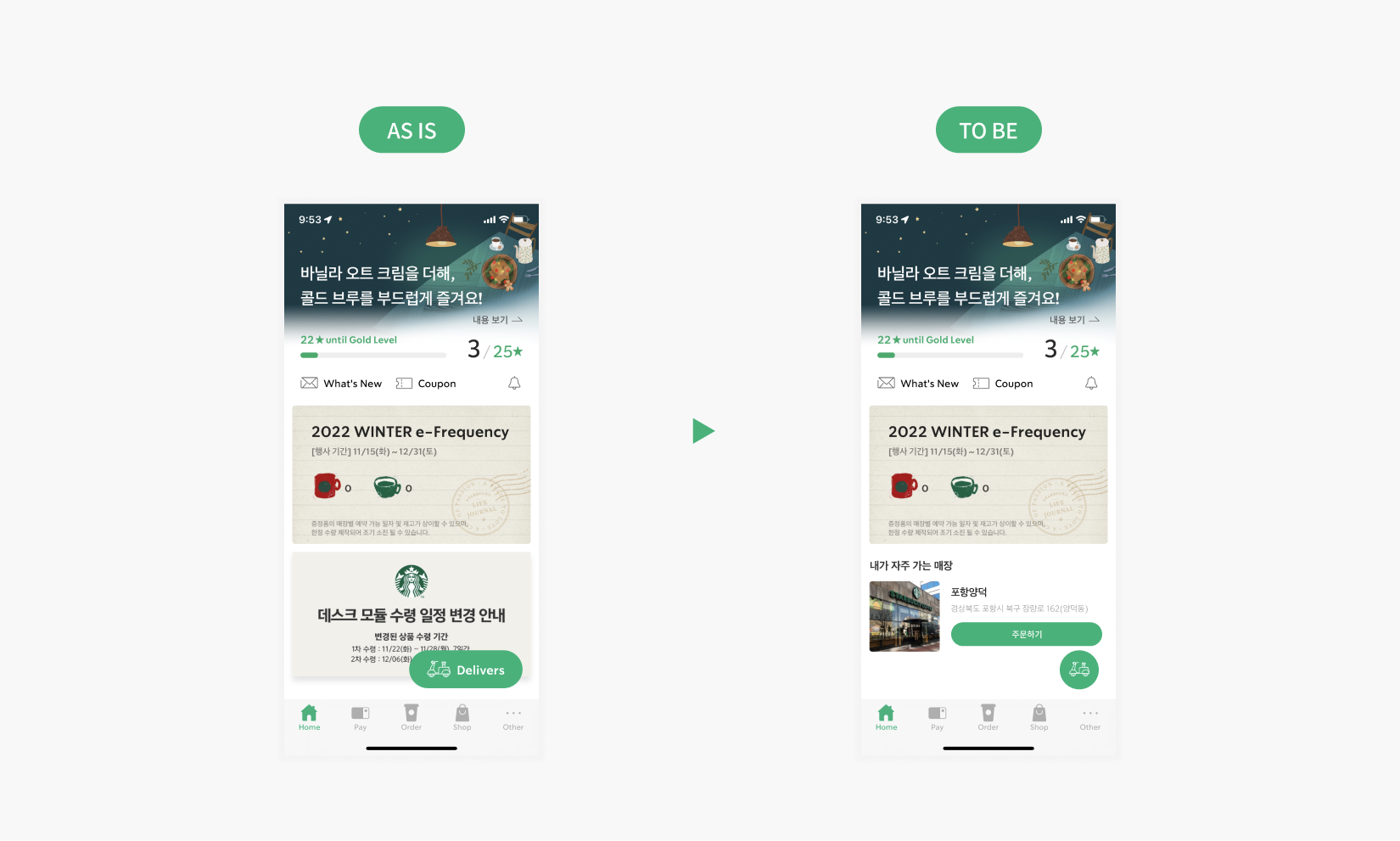
1) 홈화면에 진입하자마자 내가 자주 가는 지점에서 주문하기 버튼이 있었으면!
스타벅스 앱에 들어가면 홈화면에서 별 적립, 프리퀀시, 공지사항, 딜리버리 버튼이 제일 눈에 띕니다. 그런데 제가 있는 지역에서는 딜리버리가 안 되고 저는 주문 후에 픽업을 하러가는 편입니다. 저는 스타벅스 앱에 주문을 하러 들어가면 [Order 탭으로 이동] - [주문할 매장 선택] - [메뉴 선택]을 하는데요. 이 과정을 좀 더 줄일 수 있지 않을까 하는 생각이 들었습니다. 그래서 공지사항 대신에 ‘내가 자주 가는 매장'을 추가하여 바로 ‘주문하기' 버튼으로 해당 매장에서 주문하는 페이지로 이동하면 어떨까- 해서 아래의 솔루션을 제시해보았습니다! 딜리버리 플로팅 버튼은 ‘주문하기' 버튼과 겹치는 것을 방지하여 아이콘만 남겨 보았습니다.

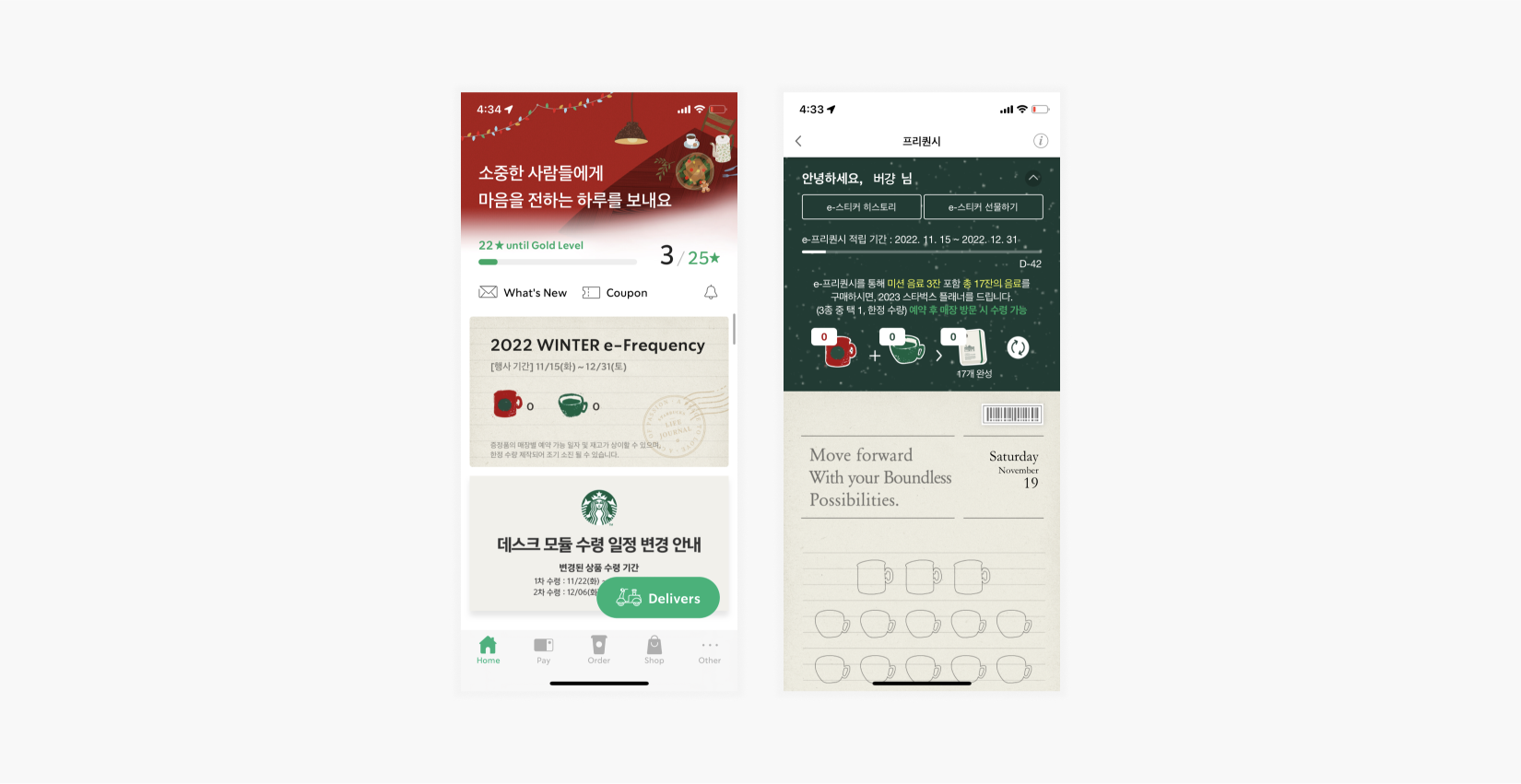
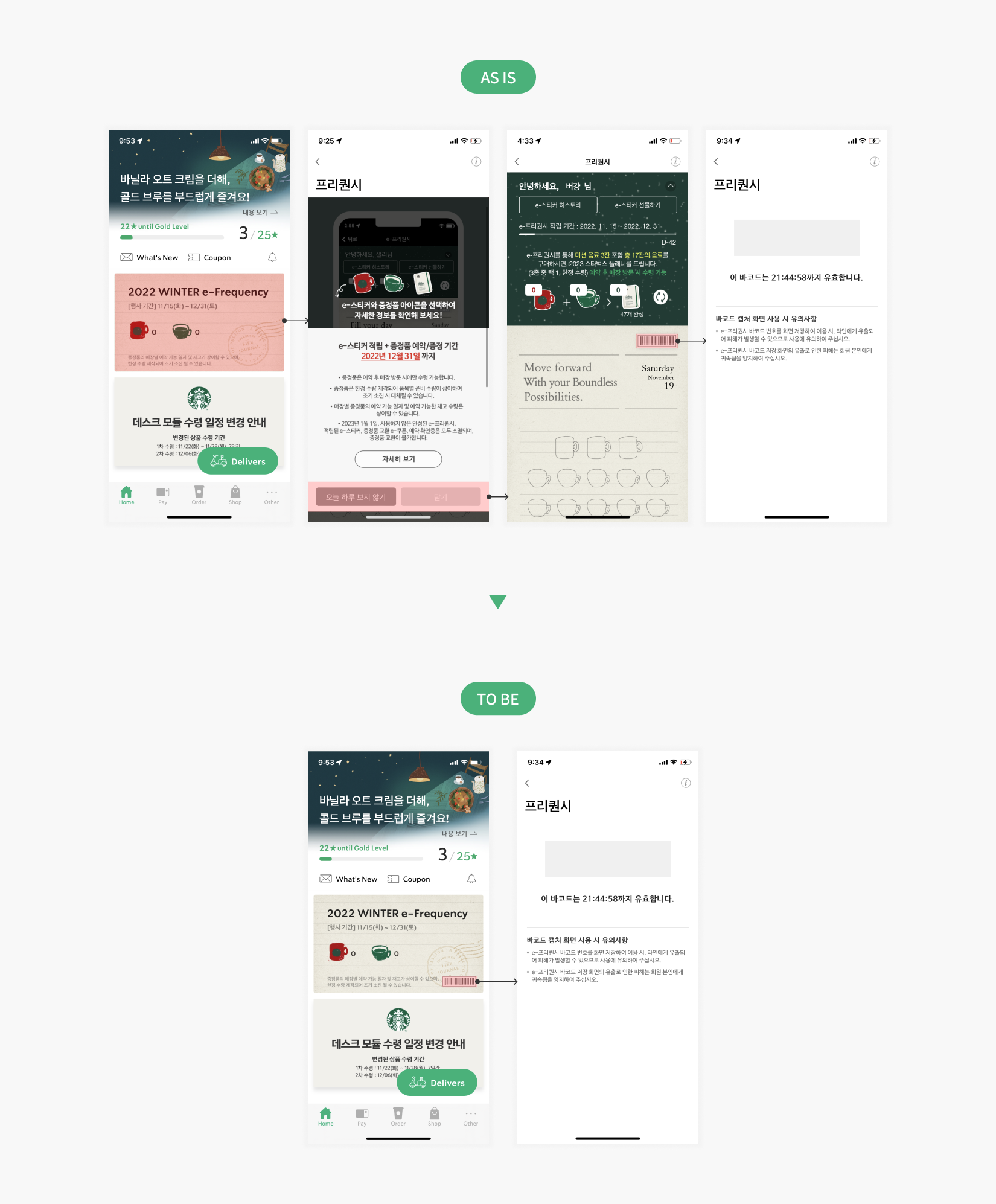
2) 매장에서 주문하고 프리퀀시 적립할 때 바코드를 앱에 진입하자마자 바로 접근할 수 있었으면!
스타벅스 매장에서 주문하고 프리퀀시 적립할 때 매장 파트너분이 “바코드 보여주세요” 했을 때 “아. 잠시만요..”하고 바코드 찾아서 로딩 기다린 사람 저 뿐인가요? 지금은 프리퀀시 적립 바코드 페이지로 들어가려면 [홈화면에서 프리퀀시 클릭] - [팝업창 닫기 클릭] - [바코드 버튼 클릭] 해야 하는데요. 빠르게 보여줘야 하는데 파트너분과 뒤에 다른 사람들 기다리고 있어서 마음이 조금 조급해지더라고요. 그래서 앱 진입시 프리퀀시 영역에 바코드 버튼을 추가하여 바로 진입할 수 있도록 솔루션을 제시해보았습니다!

4. 스타벅스 앱 분석을 마치며
존 야블론스키의 UX의 10가지 심리학 법칙을 중점으로 스타벅스 앱을 분석해보니 스타벅스 앱에는 UX의 10가지 심리학 법칙이 잘 적용되어 있었습니다! 그리고 스타벅스 앱을 샅샅이 살펴보면서 스타벅스 앱이 좋다고 생각한 이유에 대해 글로 써보니 좋은 디자인의 논리적인 이유가 정리되는 기분이 들었고, UX의 10가지 심리학 법칙이 각각 어떤 법칙인지 제 머릿속에 입력하게 된 좋은 시간이었습니다ㅎㅎ
'제로베이스UIUX스쿨 > 앱 UXUI 분석' 카테고리의 다른 글
| UX·UI 분석은 무신사랑 해! (0) | 2022.12.15 |
|---|---|
| 혹시.. 당근이세요..? 당근마켓 UX·UI 분석 (3) | 2022.12.05 |
| 런드리고 UX·UI, 분석하고! 개선하고! (0) | 2022.12.04 |
| 화장품 말고 화해 앱 UX·UI를 해석하다 (0) | 2022.11.25 |
| KREAM UX·UI에 숨 참고 deep dive 해보았습니다 (0) | 2022.11.12 |




댓글