01
원티드 프리온보딩 ㅣ 과제


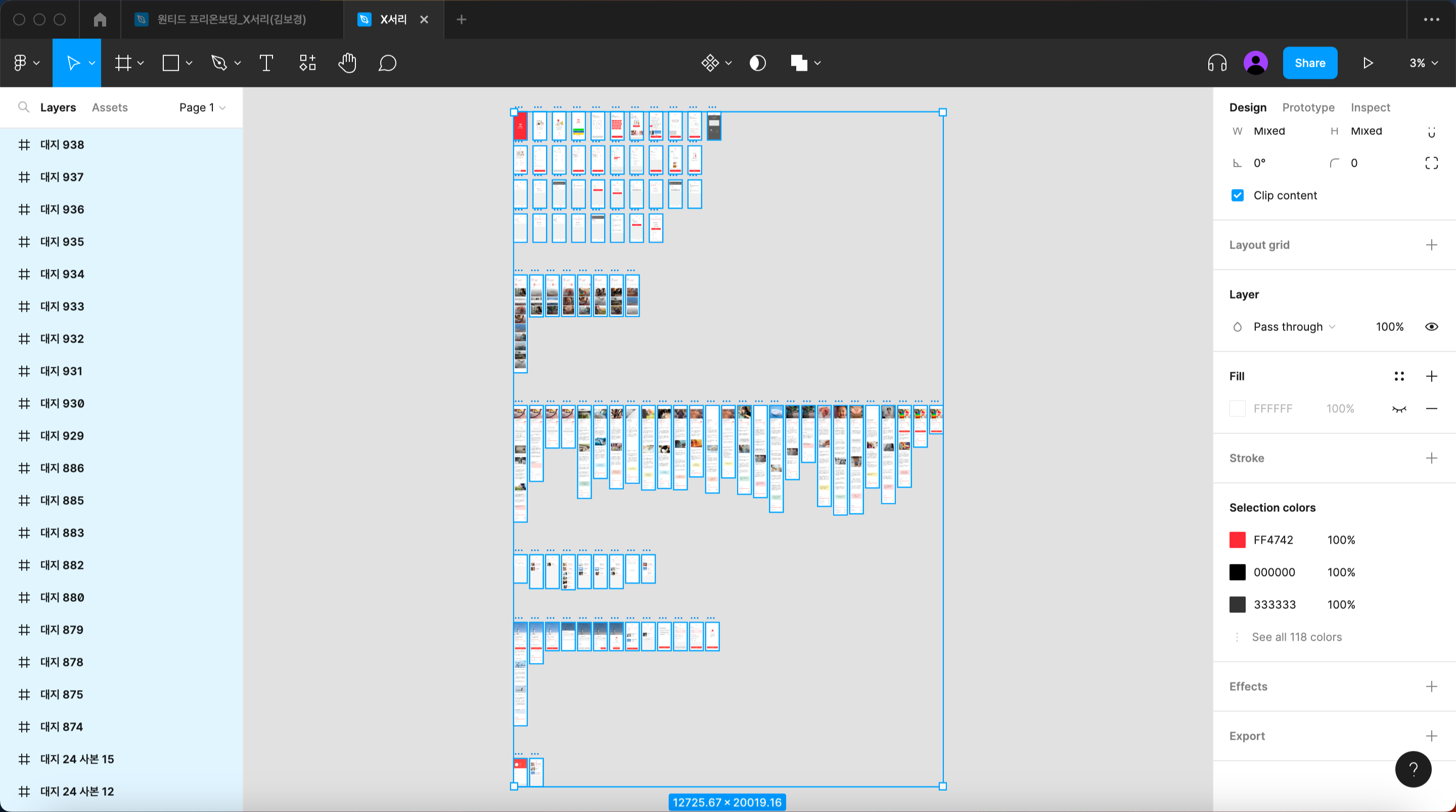
위의 캡처화면은 2020년에 서비스디자인 졸업전시 팀 프로젝트로 진행했던 작업인데.. 디자인 시스템의 개념을 몰랐어서 시각적으로 보기에 좋게 컬러들을 미세하게 조정해서 사용했다. 그래서 사용된 컬러의 수가 118개나 된다..😱 규칙없이 많이 사용했었지-하고 생각만 했는데 직접 확인해보기 생각보다 훨씬 더 많아서 놀랐다.
심지어 그때는 Illustrator로 작업했고, 개발 맡길 때는 XD로 옮긴 후 Zeplin으로 옮겨서 넘겼었다.. 다행히도 Illustrator - XD - Figma로 옮길 수 있는 방법이 있어서 옮겨 놓은 상태인데 옮기면서 폰트와 레이아웃이 깨졌다. 그래서 원티드 프리온보딩 디자인 챌린지를 통해 디자인 시스템에 대해서 배우면서 위 프로젝트를 과제로 정리해보려고 한다.
02
원티드 프리온보딩 ㅣ Week 2-1 강의

오늘 강의는 컬러 시스템을 어떻게 만드는지, 다크 모드를 대응하는 방법에 대해 배웠다. 혼자 디자인 시스템을 만들어볼 때 놓쳤던 내용들을 알게 돼서 꼭 다시 적용시켜봐야겠다. 생각보다 컬러도 더 체계적으로 지정해 놓는 것이 인상 깊었다!
'제로베이스UIUX스쿨 > Today I Learned' 카테고리의 다른 글
| [UIUX TIL] 230517_제로베이스 오프라인 커피챗 (0) | 2023.05.18 |
|---|---|
| [UXUI TIL] 230320_ 제로베이스 오프라인 종강회 (0) | 2023.03.22 |
| [UXUI TIL] 230309_원티드 프리온보딩 Week 1-2 (0) | 2023.03.09 |
| [UXUI TIL] 230308_애플 디자인 챌린지 일대일 컨설팅 (0) | 2023.03.08 |
| [UXUI TIL] 230307_애플 디자인 챌린지 (0) | 2023.03.07 |


댓글