
신선식품을 온라인에서 구매하는 서비스가 생긴 이후로 시간을 내서 마트에 가지 않아도 되고, 장을 본 후 무겁게 들고 오지 않아도 돼서 삶의 질이 높아진 것 같아요. 오늘은 그 중에 가격보다 품질을 우선시하고 새벽배송의 선두두자인 컬리 UX·UI를 분석해보려고 합니다!
다음과 같은 순서로 구성되어 있습니다!
1. 컬리는 어떤 서비스일까?
2. 컬리의 화면구성은 어떻게 돼 있을까?
3. 개선점은 무엇이 있을까?
4. 컬리 앱 분석을 마치며
1. 컬리는 어떤 서비스일까?

자정 전에 주문하면 내일 아침에 도착하는 새벽배송(컬리 안에서는 ‘샛별배송’이라고 부름)을 앞세운 온라인 마켓의 선두두자인 마켓컬리. 쿠팡, 이마트, 홈플러스, GS마트, 롯데마트 등 많은 마트에서 그 뒤를 따라가고 있죠. 보라색 컬러를 사용하여 가성비 있는 상품이 아닌 좋은 상품을 판매하는 프리미엄 이미지를 가지고 있습니다. 그래서 고객층도 아이들과 가족에게 신선하고 품질 좋은 식품을 먹이고 싶은 3040 주부들이 주를 이루고 있습니다.
2019년에는 전지현을 CF 모델로 임펙트 있는 광고를 통해 많은 사람들에게 홍보 했었죠. 이때 광고가 정말 인상적이어서 기억에 많이 남는 것 같아요.
2. 컬리의 화면구성은 어떻게 돼 있을까?
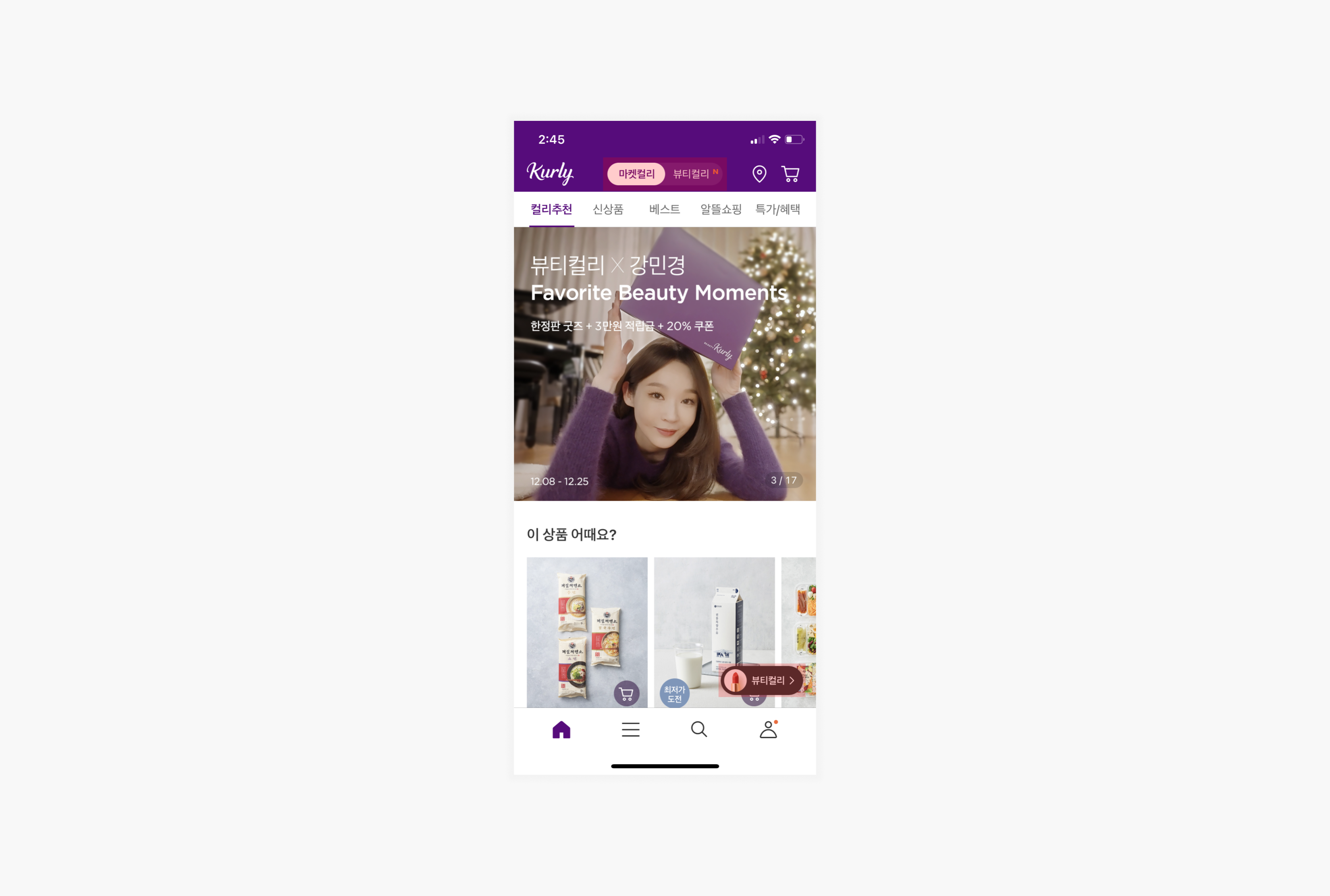
1) 홈

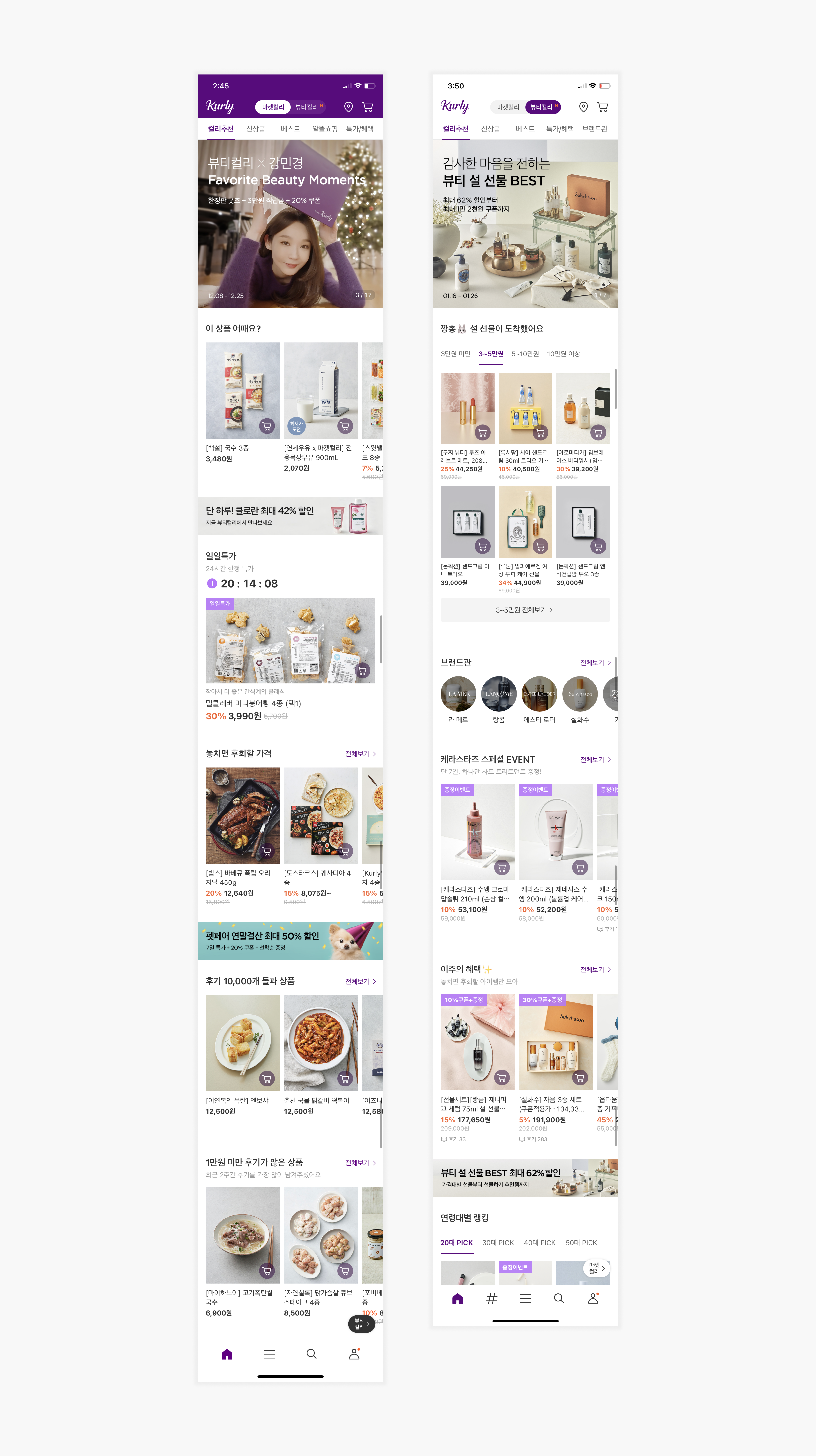
원래 이름이 ‘마켓컬리’였는데 뷰티 분야로 사업을 확장하면서 ‘컬리’로 이름을 바꾸었어요. 그래서 컬리 앱 안에서도 ‘마켓컬리’와 ‘뷰티컬리’로 전환하여 탐색할 수 있도록 되어 있습니다. 상단 GNB에서는 세그먼트피커 형태의 UI를 통해 전환이 가능하고, 하단에서는 FAB 버튼을 통해서도 전환이 가능합니다.
홈 탭에서는 GNB 아래로 두번째 뎁스 탭이 있고, 각 주제 안에도 필요에 따라 세번째 하위 뎁스 탭이 존재합니다. 같은 탭 UI 형태를 사용하지만 볼드체의 주제 하단에 배치하면 뎁스가 다르다는 것이 구분이 잘 된다는 점이 흥미로웠습니다. 상하 스크롤과 동시에 주제 별 상품 모듈들은 좌우 스크롤을 통해 탐색이 가능합니다. 상품 모듈에는 사진, 사진 위에 장바구니 버튼, 상품명, 가격, 할인율 등이 포함되어 있고, 이벤트나 쿠폰 정보는 플래그 뱃지 형태의 UI로 왼쪽 상단에 위치하고 있습니다.
2) 둘러보기

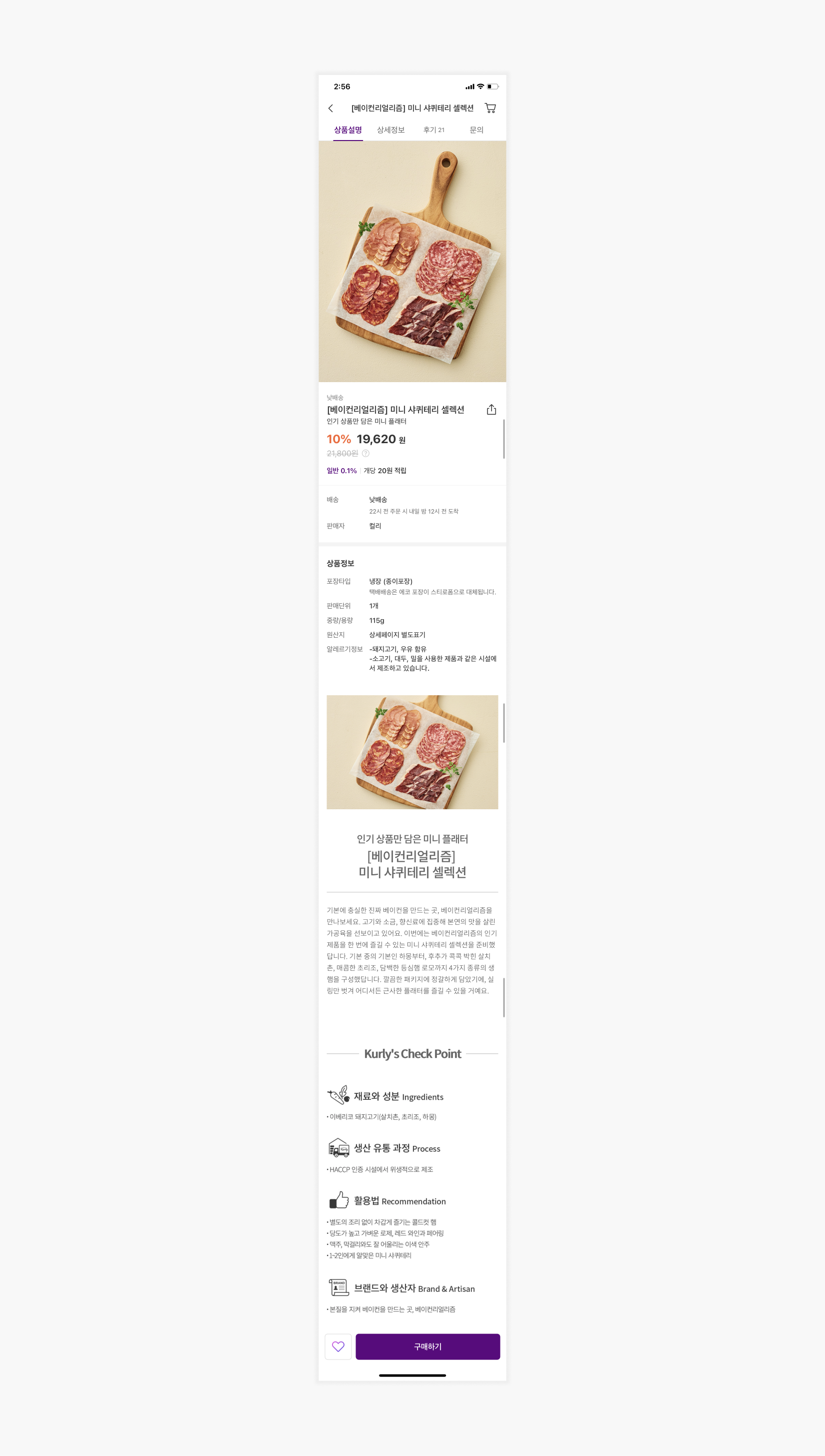
상품 상세페이지 상단 탭에 있는 상품설명, 상세정보, 후기, 문의는 스크롤을 통해서 확인할 수 있지만 많이 내려야 하기 때문에, 사용자들이 상품에 대해 얻고 싶은 정보를 선택적으로 빠르게 얻을 수 있도록 도와 줍니다.
상품 정보 모듈에서는 상품의 이름, 가격, 배송 유형 등의 정보를 정리해서 제공해 주고 있습니다. 비교적 중요한 할인 퍼센테이지와 가격은 폰트의 크기와 두께로 강조하고 있으며, 할인되는 퍼센테이지는 주황색을 아래에 적립 정보는 마켓컬리의 프라이머리 컬러인 보라색을 사용하여 눈에 잘 띄게 정보를 제공해 줍니다.
3) 컬리로그

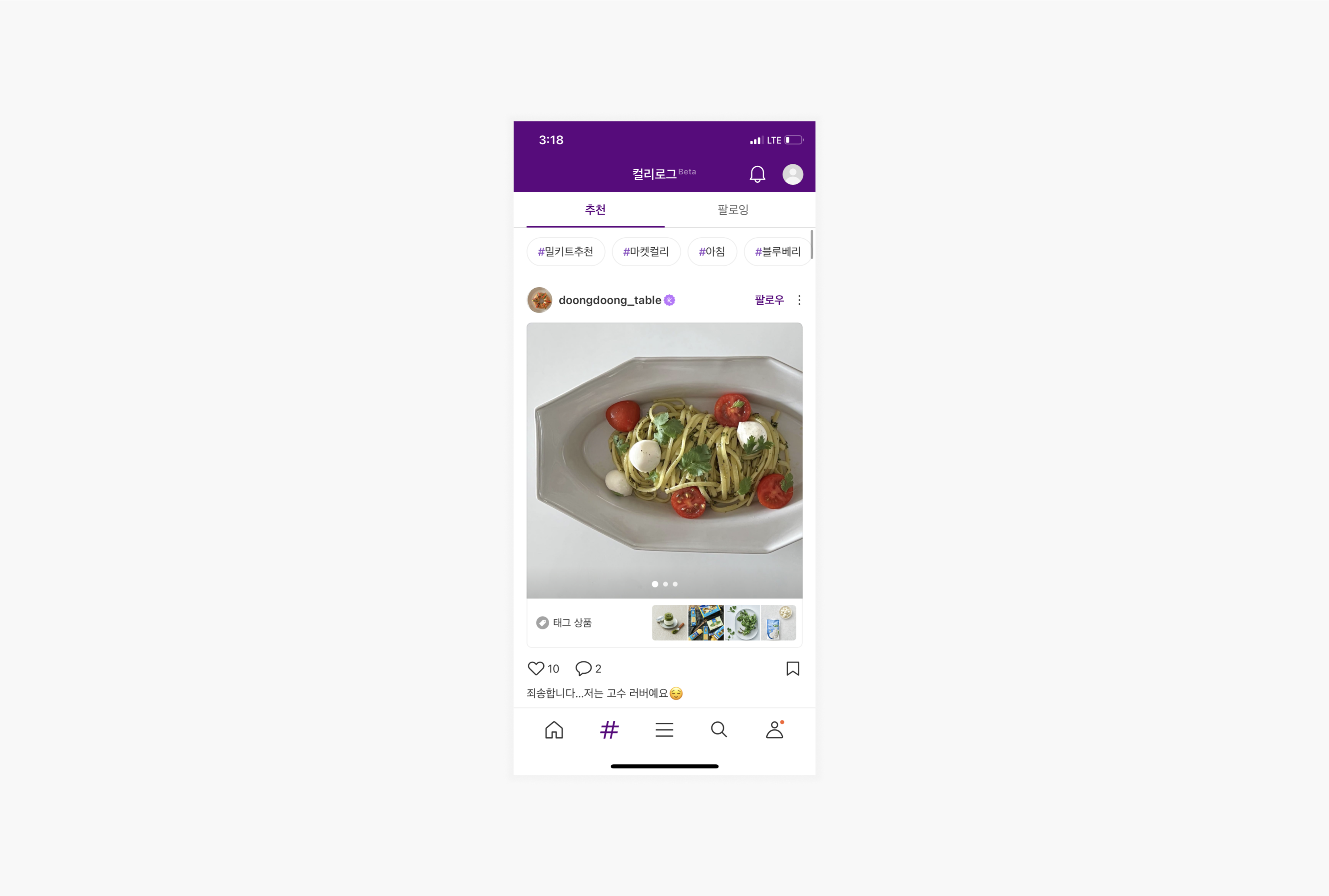
최근에 컬리로그라는 탭이 새로 생겼어요. 현재는 베타 서비스로 지정된 인플루언서들만 활동할 수 있고, 컬리에서 판매하는 상품으로 요리하고 예쁘게 플레이팅한 사진으로 감성을 자극하고 있는 것 같아요.
상단에는 추천과 팔로잉 탭으로 나누어져 있고, 그 아래에 추천 해시태그로 필터링하여 탐색할 수 있어요. 게시글 UI는 인스타그램과 흡사한데 사진 밑에 ‘태그 상품’이 바로 보인다는 점이 눈에 띄어요.
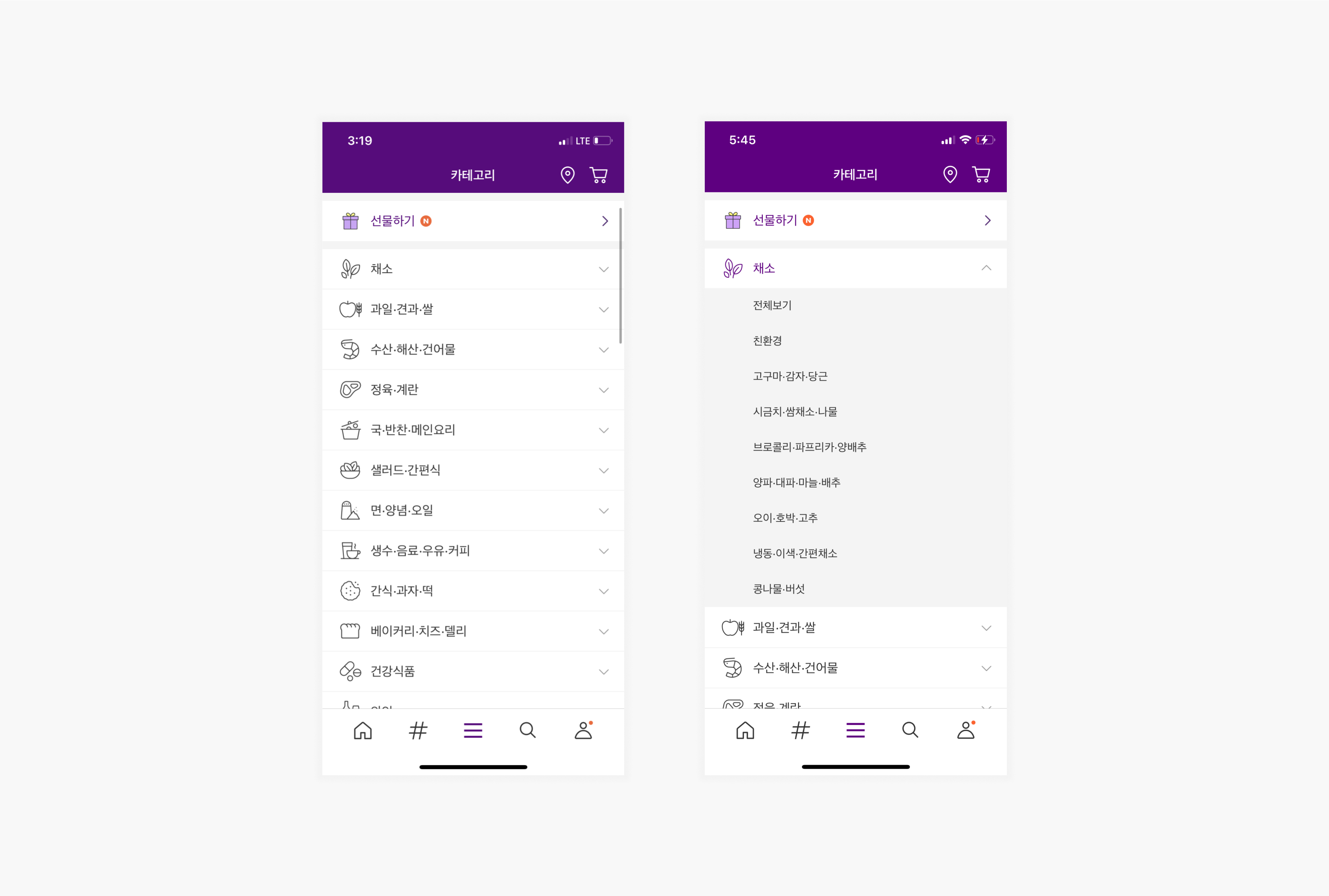
4) 카테고리

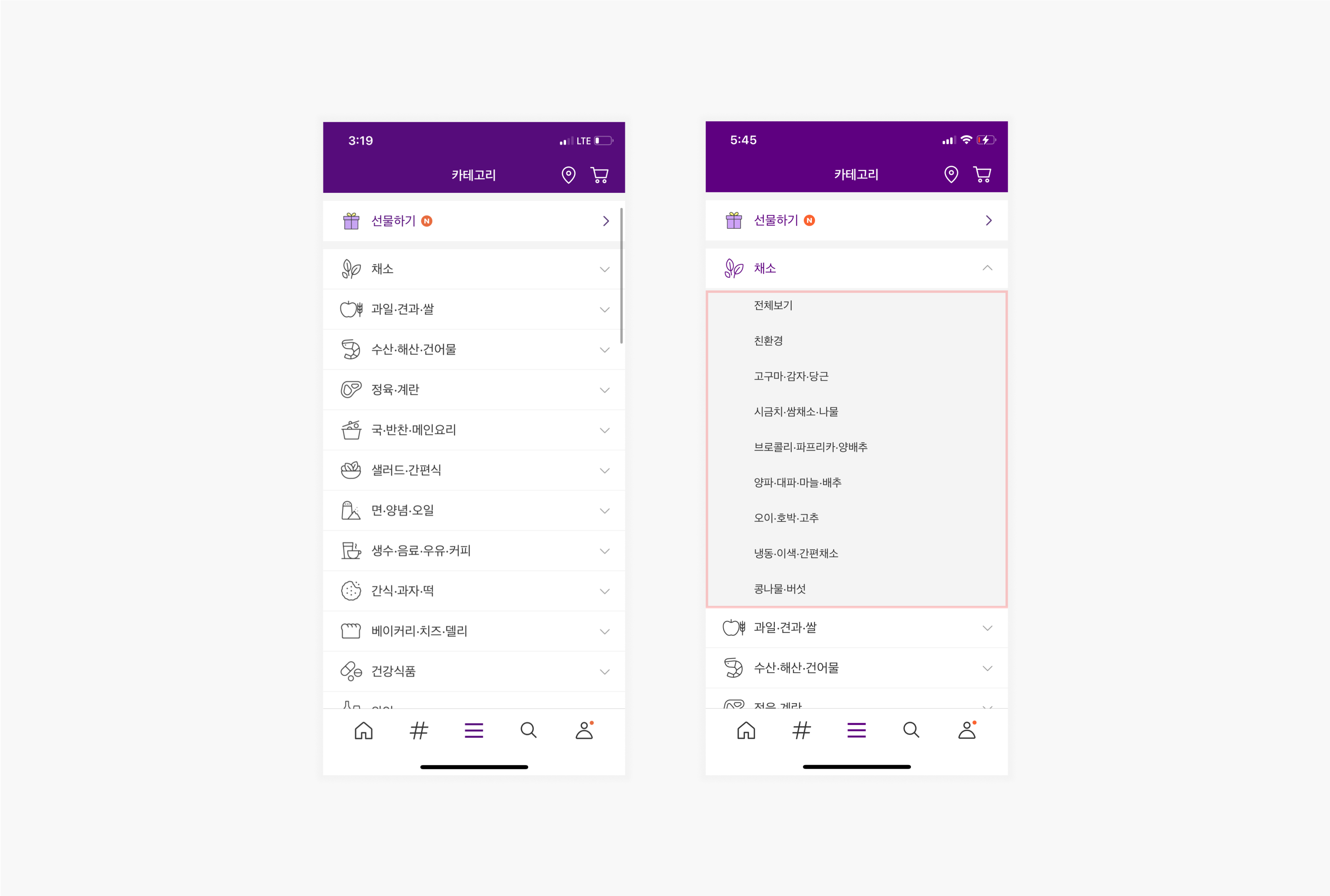
카테고리는 하단 탭에 위치하고 있고, 최근에 론칭한 선물하기 서비스는 상단에 따로 구분하여 유입율을 늘리려고 하고 있는 것 같아요. 카테고리 리스트 모듈은 카테고리 아이콘, 이름, 화살표 아이콘으로 구성되어 있는데요. 아래 방향의 화살표 아이콘을 누르면 아코디언 형태로 카테고리 상세 내역이 나옵니다. 이때 상세 내역 모듈은 배경색과 동일하게 사용하고 있습니다. 또한 아이콘은 상단 탭, 카테고리, 하단 탭 모두 선으로 된 형태로 통일하여 사용하네요.
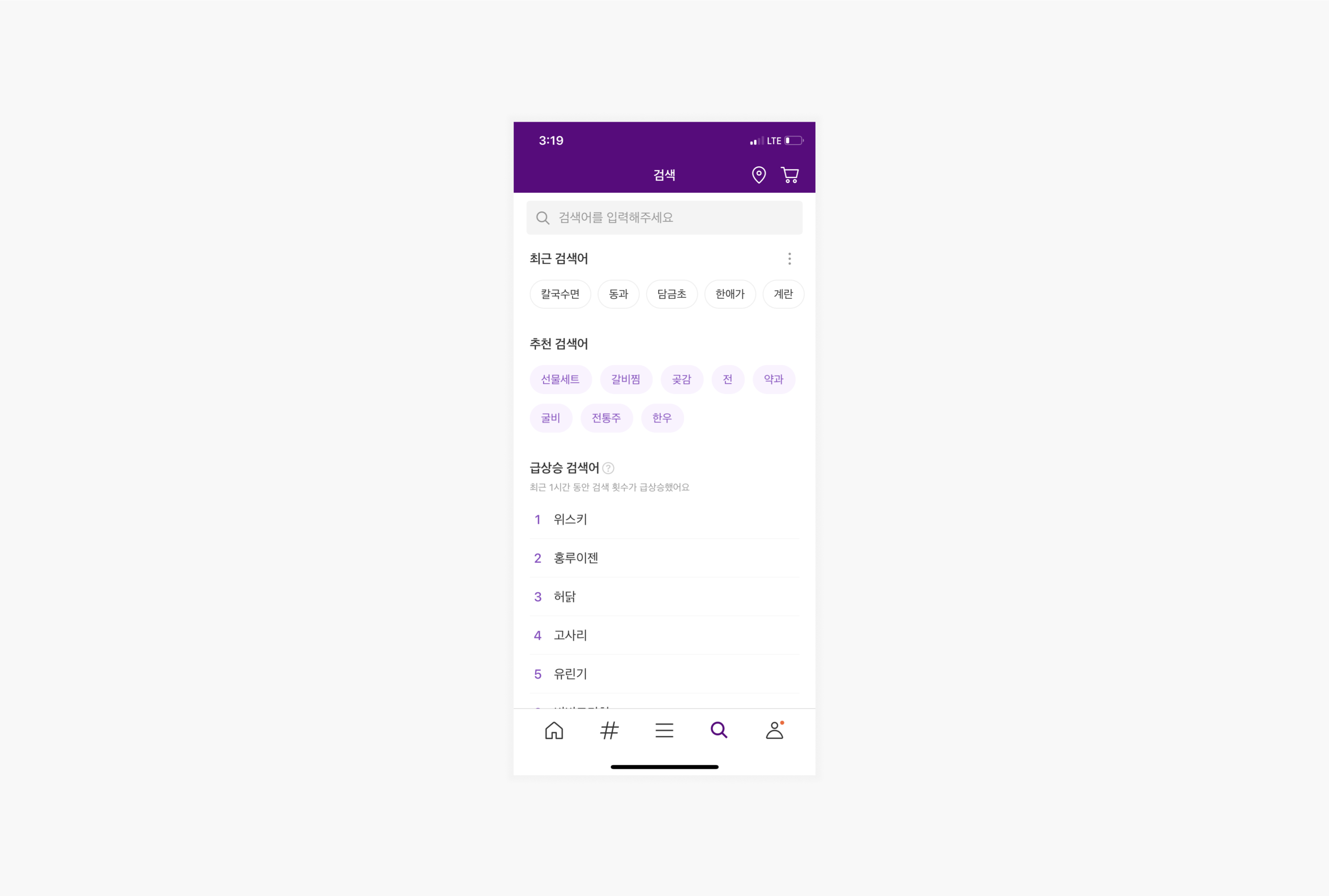
5) 검색

검색도 하단 탭에 위치하고 있으며, 검색창이 가장 위에 있고 그 아래로 최근 검색어, 추천 검색어, 급상승 검색어 정보를 제공하고 있습니다. 최근 검색어와 추천 검색어의 칩 UI의 컬러를 구분하여 사용하고 있는 것이 눈에 띕니다.
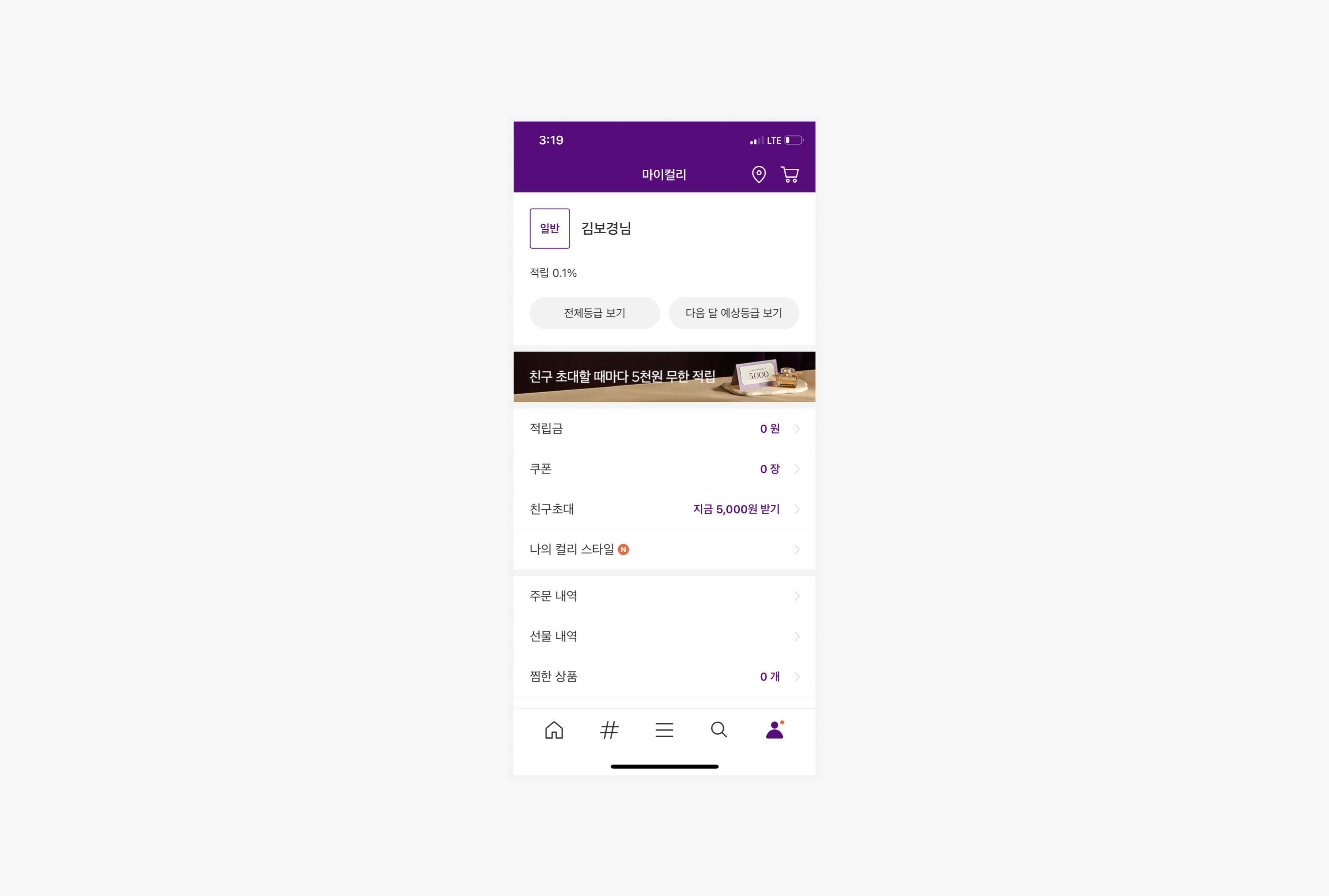
6) 마이컬리

컬리에서 마이페이지는 ‘마이컬리’라는 이름으로 사용하고 있습니다. 제일 상단에서는 컬리 회원 등급에 대한 정보를 제공해 주고 있고, 그 아래에서는 혜택 및 주문 등의 정보 확인이 가능합니다. 마이컬리의 리스트 모듈은 이름, 더보기 아이콘으로 구성되어 있는데, 필요에 따라 보유하고 있는 혜택의 금액이나 갯수 등을 프리머리 컬러인 보라색 텍스트로 제공하여 들어가지 않아도 확인할 수 있도록 한 것이 흥미롭게 느껴집니다.
3. 개선점은 무엇이 있을까?
1) 홈 상단 GNB에 있는 세그먼트피커 UI가 하단의 FAB랑 중복되는데 없어도 되지 않을까-

사용자들이 두 방법 중 어떤 것을 더 많이 클릭하는지 모르겠지만, UXUI 디자이너의 시각에서 하나는 없어도 되지 않을까- 하는 생각이 들었습니다!
2) 카테고리 상세 내역이 배경색이랑 같은데 하얀색 배경으로 바꾸면 어떨까?

아코디언 형태로 카테고리 상세 내역이 나오는 부분이 배경색과 같은 회색이어서 배경과 구분을 명확하게 해주는 것이 좋겠다는 생각이 들었습니다. 또한 회색은 비활성화를 나타내는데 상징적으로 사용하기 때문에 사용자에게 혼동을 줄 수도 있을 것 같아요. 하얀색 배경으로 바꾸어도 카테고리 모듈의 화살표의 방향이나 폰트 사이즈, 아이콘의 유무로도 이미 단서가 충분하다고 생각합니다.
4. 컬리 앱 분석을 마치며
현재 진행하고 있는 프로젝트에서 '많은 정보를 어떻게 효과적으로 정리할 수 있을까'에 대해 고민하며 와이어프레임을 그리고 UI 디자인을 하고 있어요. 그래서 그런지 많은 정보 중 필요한 것만 남겨 효과적으로 보여주는 것이 핵심인 카드 UI나 정보의 위계 질서를 정리하는 탭 UI가 어떻게 되어 있는지 유심히 보게 되더라고요. 처음 앱 분석을 할 때는 어떤 서비스를 제공하는지가 위주로 보였다면 점점 UI를 어떻게 구성했는지가 주로 보이는 것 같아요. 공부하면 할수록 앱 분석을 할 때 보이는 것들이 다르다는 것을 느끼며, 앱 UX·UI 분석을 꾸준히 하는 것이 필요하겠다는 생각이 들었습니다!
'제로베이스UIUX스쿨 > 앱 UXUI 분석' 카테고리의 다른 글
| 트렌비, 머스트잇, 발란 앱에서 신뢰를 위한 UI 장치 찾아보기 (0) | 2023.01.31 |
|---|---|
| 카카오톡 선물하기 UX·UI 분석하고 개선점 찾기 (0) | 2023.01.29 |
| 오늘의 집 UX·UI 분석하고 개선점 찾기 (0) | 2023.01.14 |
| 토스 UX·UI 분석하고 개선점 찾기 (0) | 2022.12.24 |
| UX·UI 분석은 무신사랑 해! (0) | 2022.12.15 |




댓글